<개요>

- 위의 링크를 클릭하면 리액트 홈페이지로 이동한다.

- CodePen, CodeSandbox, Stackblitz 온라인 상에서 리액트 어플리케이션을 구현해볼 수 있는 사이트이다.

- 부분적으로 React를 추가하고자 할때 해당 옵션을 사용한다.
https://ko.reactjs.org/docs/create-a-new-react-app.html#create-react-app
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
https://github.com/facebook/create-react-app
GitHub - facebook/create-react-app: Set up a modern web app by running one command.
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
- 해당 사이트가 앱의 소스코드가 보관되어 있는 깃허브 사이트이다.
<설치>
- 리액트를 설치하기 위해서는 npm이라는 프로그램이 필요하다.
npm이란?
node.js를 통해 만들어진 여러 App들이 있는데 그러한 App들을 명령어 환경에서
손쉽게 설치할 수 있도록 도와주는 도구이다.
https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- 위의 링크를 클릭하여 다운을 받아준다.
npm 설치확인
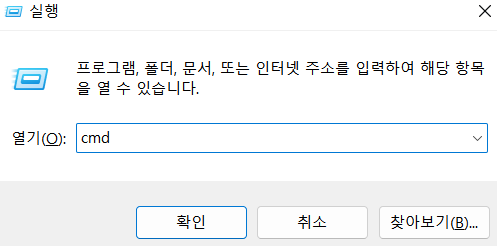
1. window키 + R를 누르고 "cmd"라고 입력 후 확인을 클릭한다.

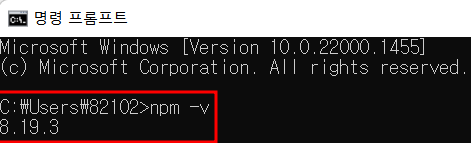
2. cmd창에서 "npm -v"를 입력 후 엔터를 누른다.
npm -v

명령어를 입력 후 캡쳐화면과 같이 버전이 나온다면 node.js와 npm이 제대로 설치되어 있다는 것이다.
npm을 이용한 create-react-app 설치
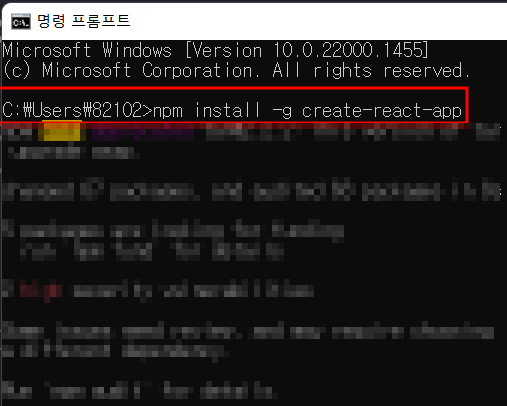
1. cmd창에서 "npm install -g create-react-app"을 입력 후 엔터를 누른다.
(npm으로 create-react-app을 설치한다. g는 global의 약자이다.)
npm install -g create-react-app

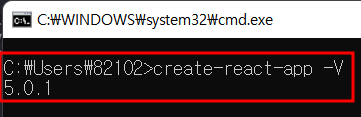
2. 설치가 정상적으로 완료되었는지 확인하기 위해
cmd창에서 "create-react-app -V"를 입력 후 엔터를 누른다.
create-react-app -V

<개발환경 세팅>
- 개발환경을 어떤 디렉토리에 할지 진행한다.
1. 폴더(디렉토리)를 생성한다.
디렉토리명은 정해진 것 없이 자유롭게 정하면 된다.
하지만, react라는 명칭으로 폴더를 만들면 create-react-app에서 react라는 폴더를 개발환경으로
세팅을 만들어주지 않는다.

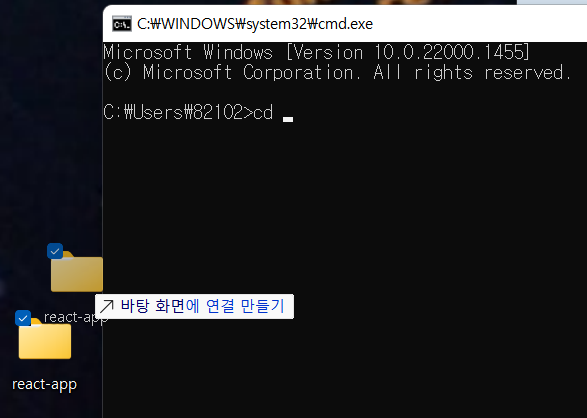
저는 바탕화면에 "react-app"이라는 명칭으로
폴더(디렉토리)를 생성했습니다!!!
2. 생성한 폴더를 create-react-app을 통해 개발환경을 만들어준다.
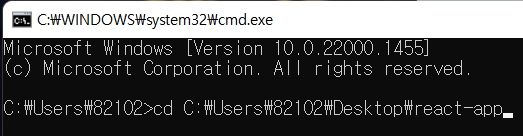
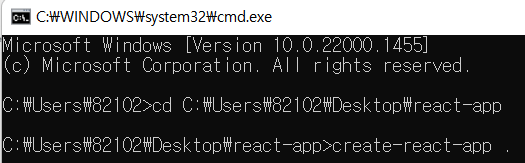
1) cmd창을 열어 "cd(change directory)"을 입력 후 생성한 폴더를 cmd창 내로 옮긴 후 엔터를 누른다.


2) cmd창에서 "create-react-app ."을 입력 후 엔터를 누른다. (app뒤에 띄어쓰기를 꼭 해줘야 한다)
create-react-app .

'영화 > ReactJS' 카테고리의 다른 글
| 05. useEffect (0) | 2025.04.07 |
|---|---|
| 04. Tour of CRA (0) | 2025.04.07 |
| 00. 리액트 Basic, State, Props 소스 첨부 (0) | 2025.04.07 |
| 03. CREATE REACT APP (0) | 2025.04.07 |
| 02. 리액트 - 샘플 웹앱 실행 (0) | 2023.01.29 |

