https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위의 링크를 통해 마이크로소프트사에서 만든 Visual Studio Code를 다운로드한다.
다른 에디터를 사용해도 상관은 없다.

Visual Stuio Code가 설치가 완료되었다면 실행한 후
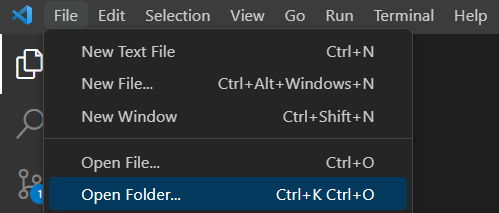
상단 대메뉴 "File"의 하위메뉴 "Open Folder"를 클릭한다.
File - Open Folder...
https://bonsimony.tistory.com/6
01. 리액트 - 설치 및 개발환경 세팅
https://ko.reactjs.org/ - 위의 링크를 클릭하면 리액트 홈페이지로 이동한다. - CodePen, CodeSandbox, Stackblitz 온라인 상에서 리액트 어플리케이션을 구현해볼 수 있는 사이트이다. - 부분적으로 React를 추
bonsimony.tistory.com
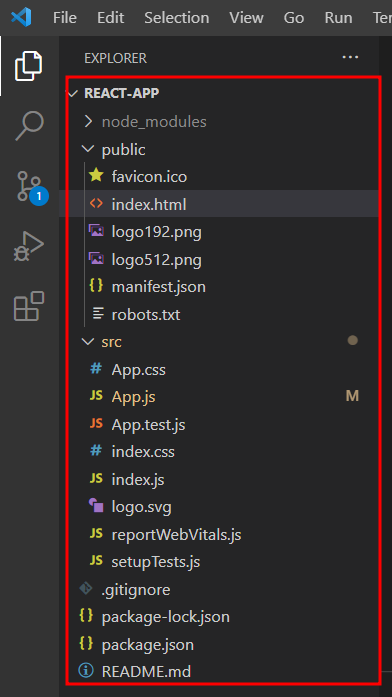
이전글에서 개발환경을 세팅한 폴더를 선택해준다.
저는 바탕화면에 react-app이라는 명칭으로 폴더를 생성한 후
해당 폴더를 create-react-app을 통해 리액트 개발환경을 세팅하였습니다.


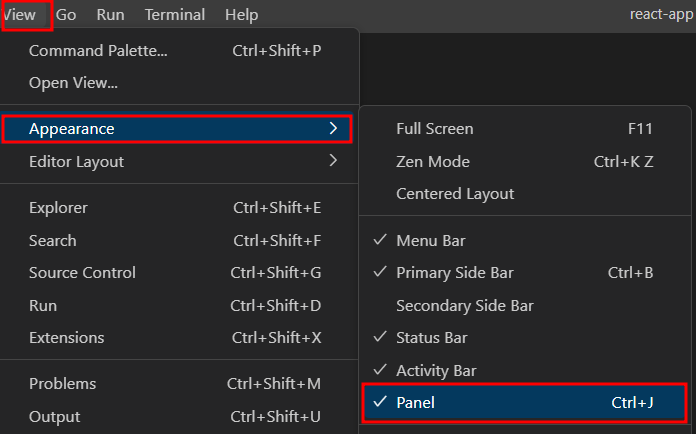
대메뉴 View의 중메뉴 Appearance에서 하위 메뉴 Panel을 클릭한다.
View - Appearance - Panel



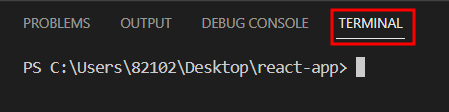
위의 캡쳐된 화면처럼 Visual Studio Code 하단에 생겨나게 되는데
TERMINAL탭을 누른 후 "npm run start"를 입력한다.
npm run start

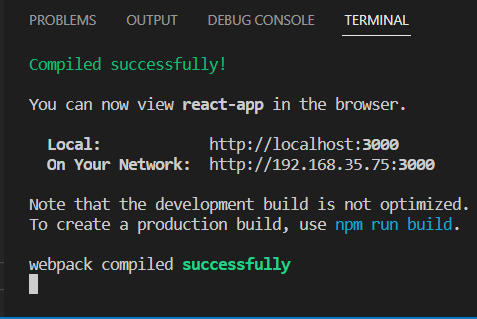
브라우저에 "localhost:3000"이라는 도메인으로 위의 캡쳐된 화면처럼 보여지게 된다.
실행종료를 하기 위해서는 Visual Studio Code의 TERMINAL에서 CTRL + C를 눌러주면 실행이 종료된다.
'영화 > ReactJS' 카테고리의 다른 글
| 05. useEffect (0) | 2025.04.07 |
|---|---|
| 04. Tour of CRA (0) | 2025.04.07 |
| 00. 리액트 Basic, State, Props 소스 첨부 (0) | 2025.04.07 |
| 03. CREATE REACT APP (0) | 2025.04.07 |
| 01. 리액트 - 설치 및 개발환경 세팅 (0) | 2023.01.24 |

