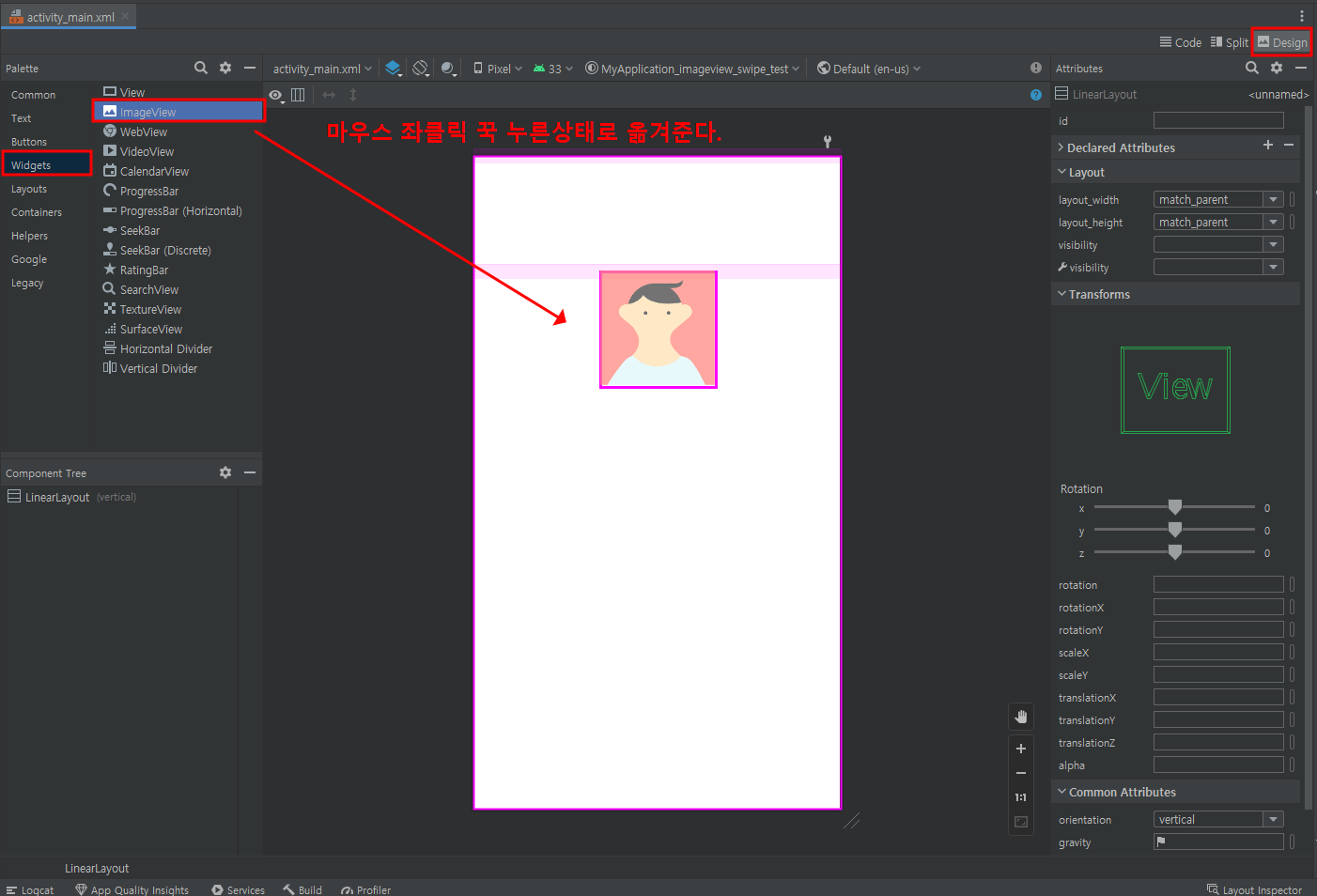
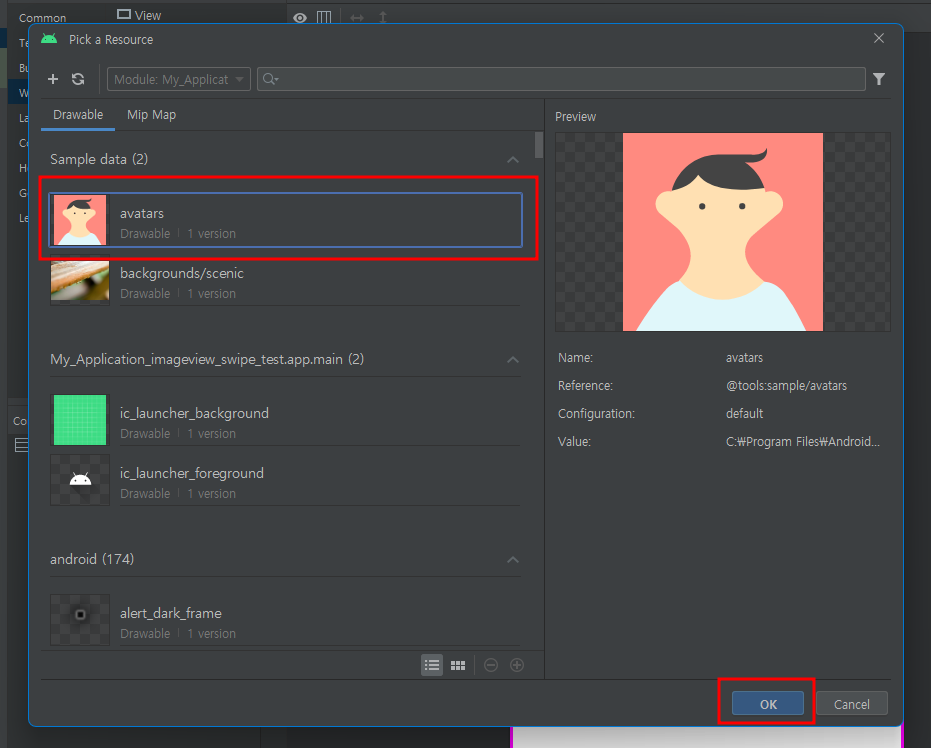
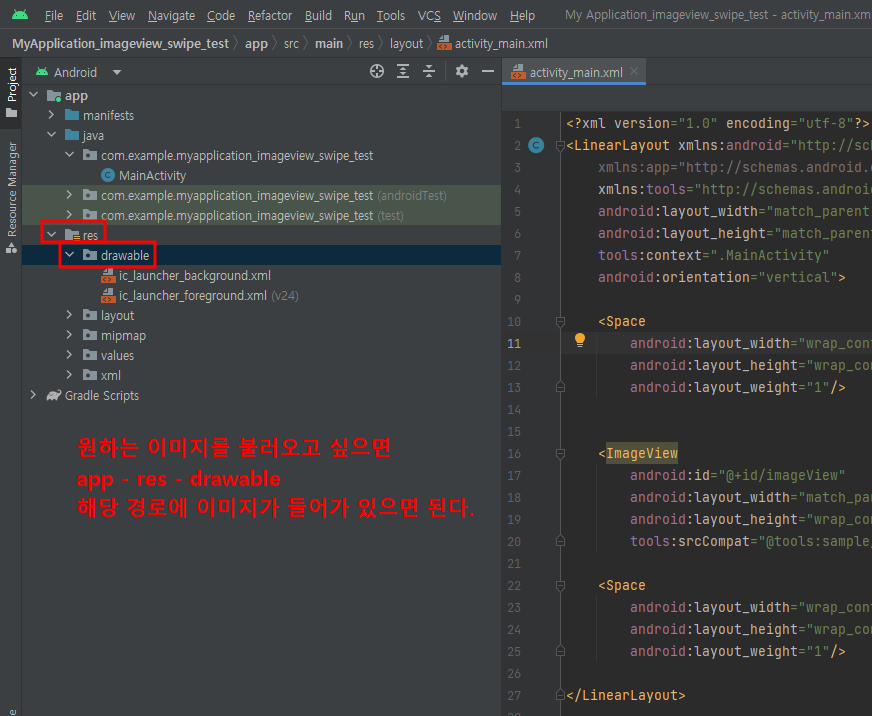
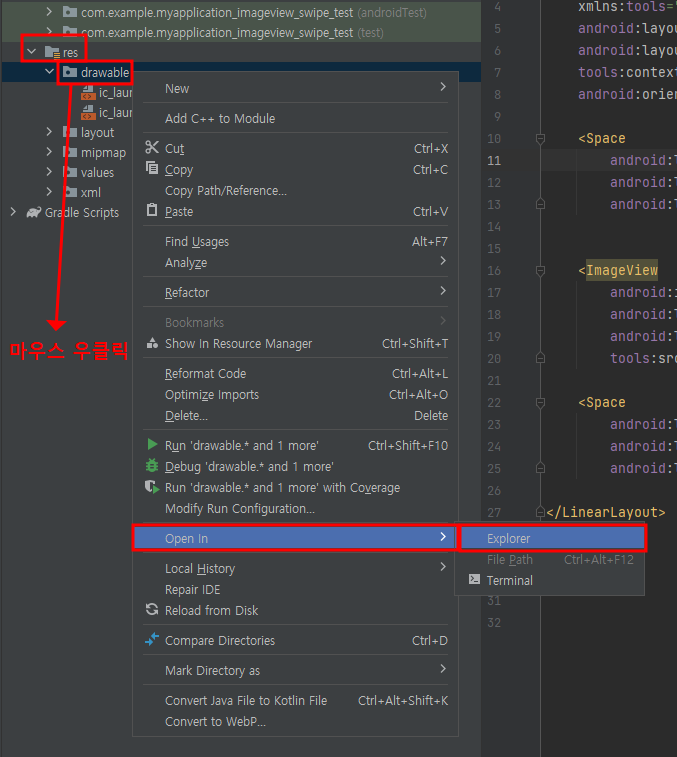
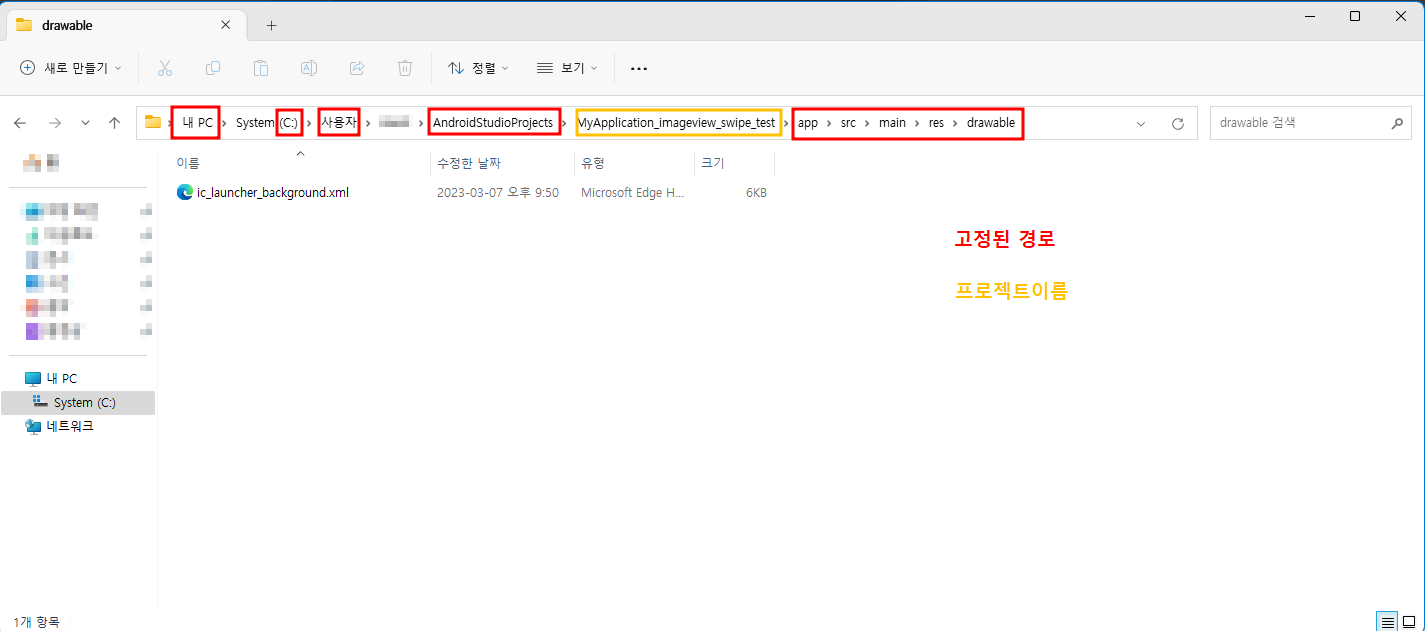
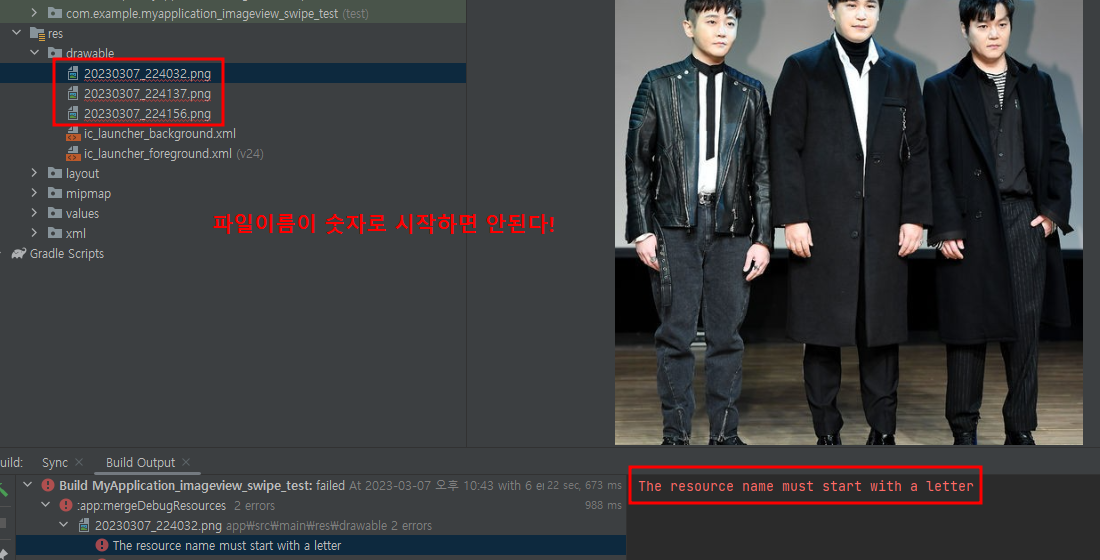
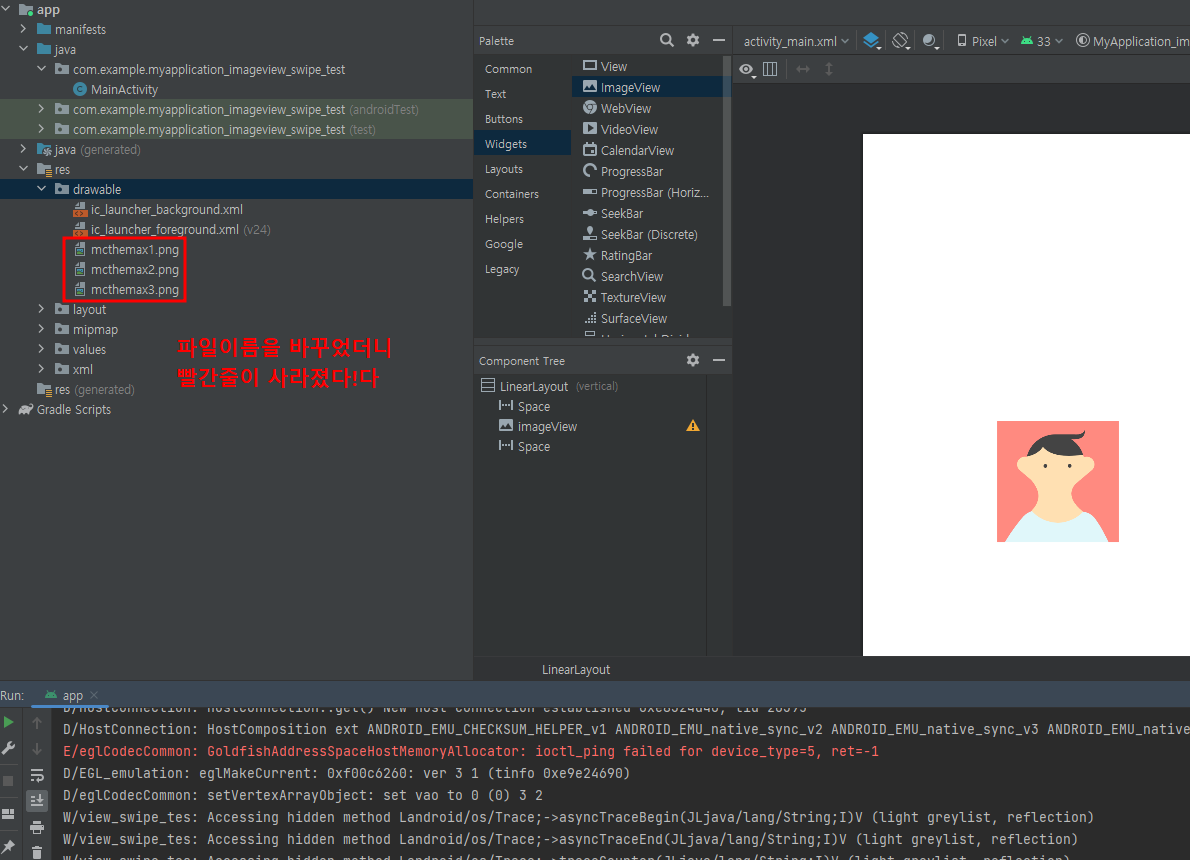
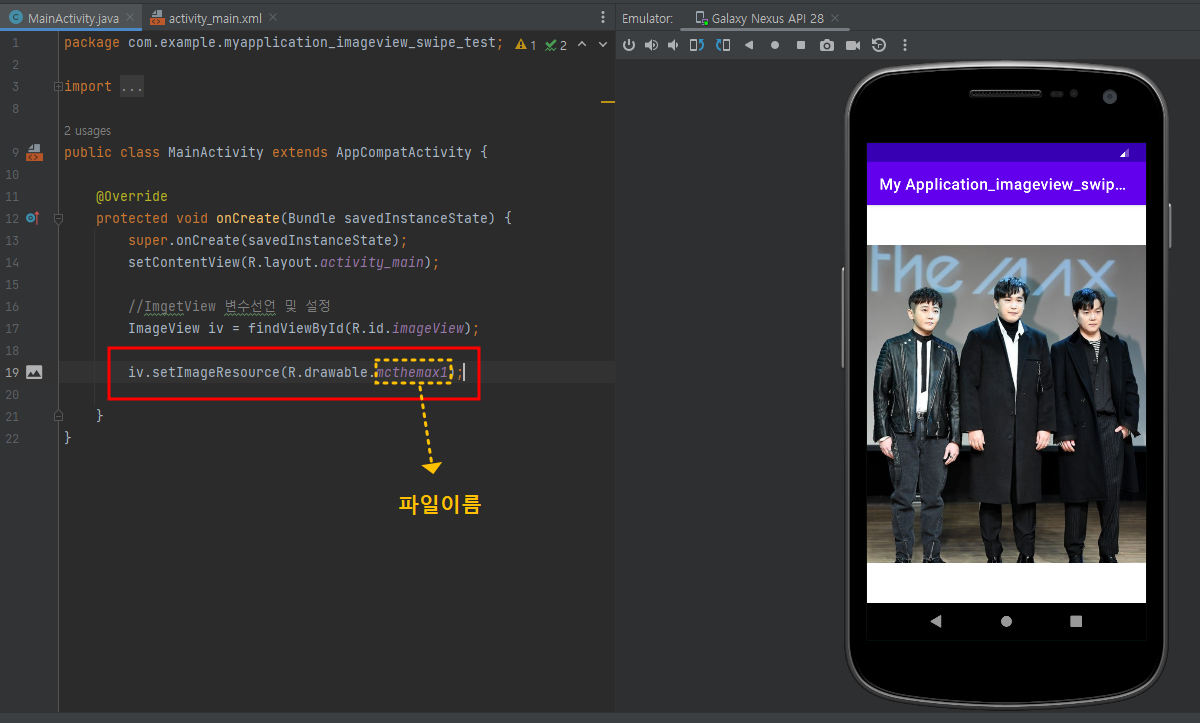
1. 이미지로드



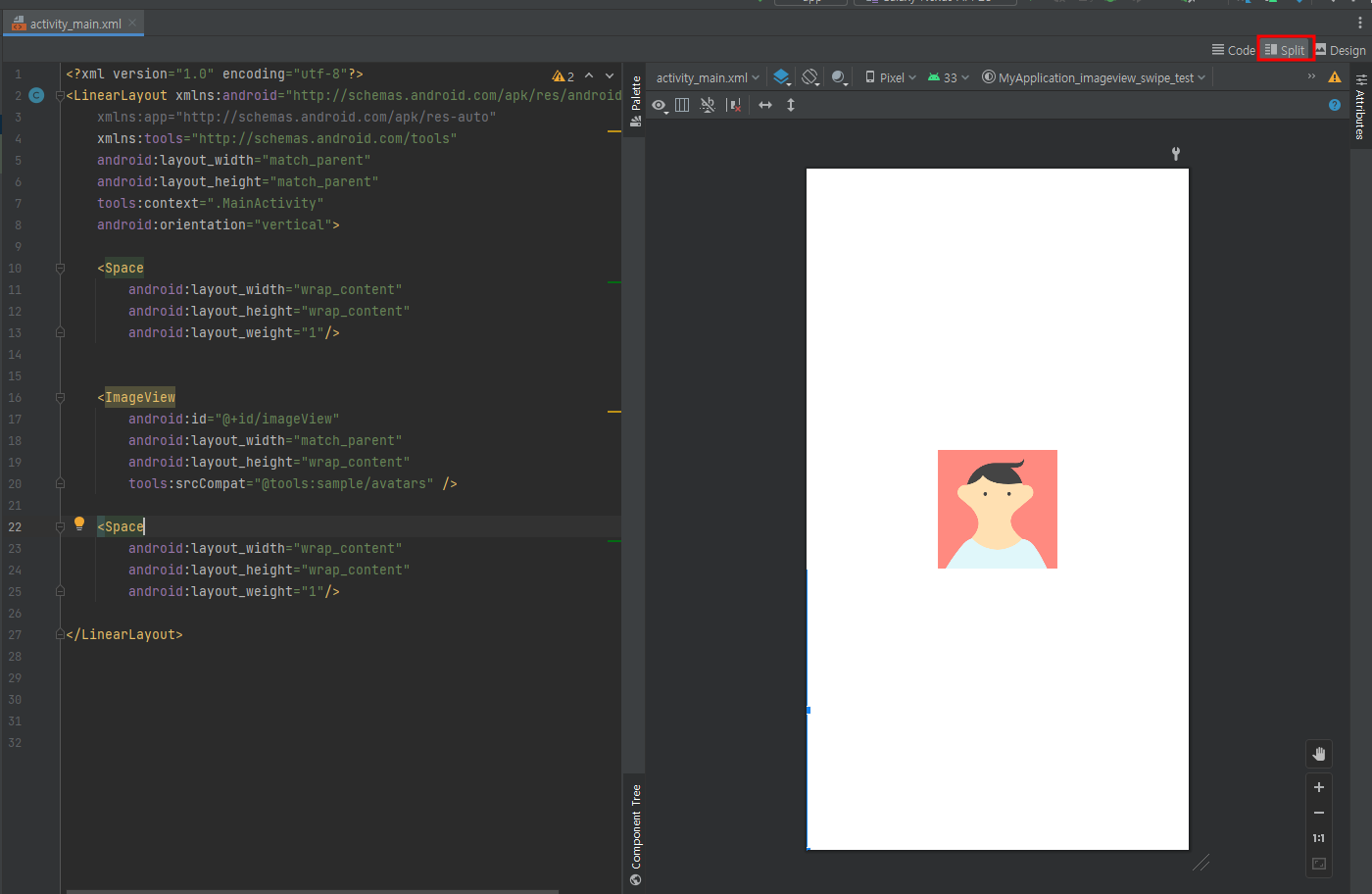
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:srcCompat="@tools:sample/avatars" />
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>








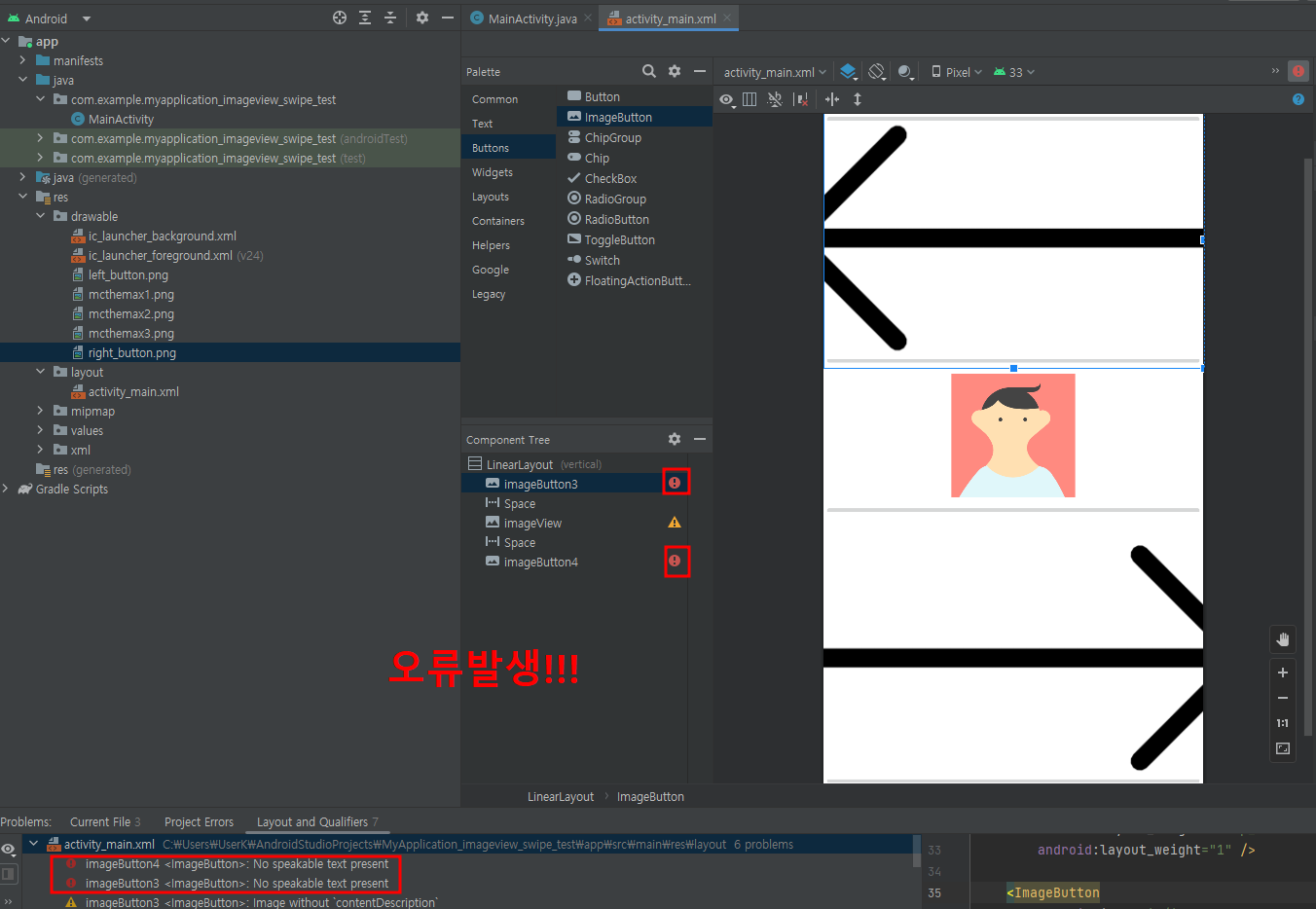
<오류>
imagebutton을 넣었는데 오류가 났다...!!!

<해결>
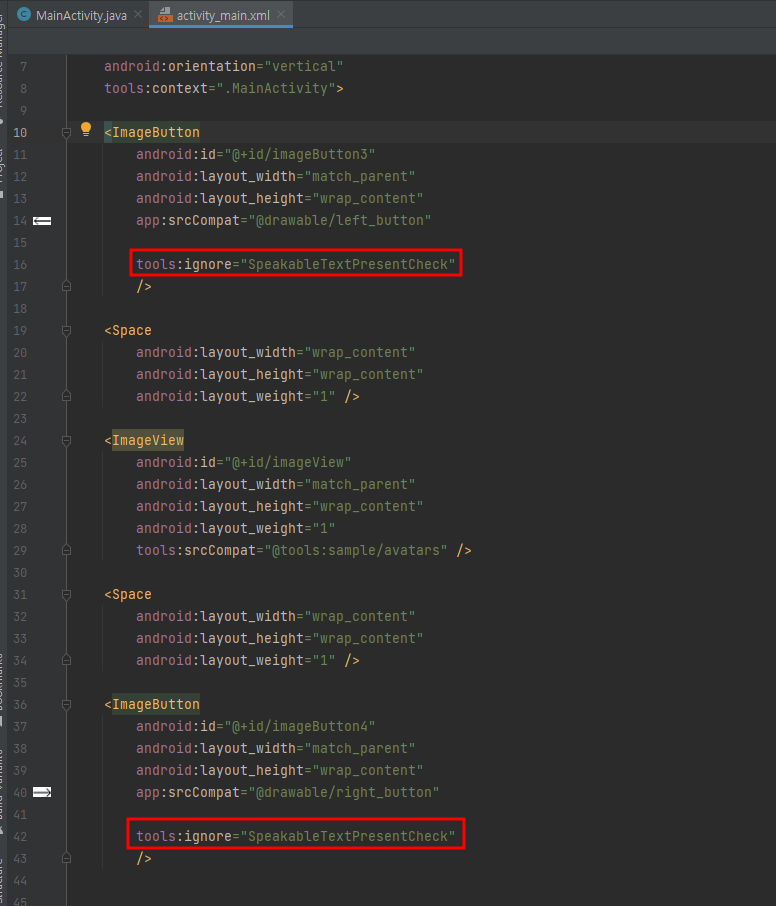
activity_main.xml 파일의 Source탭에서
ImageButton 태그안에 아래 코드 추가하면 해결된다!!!
tools:ignore="SpeakableTextPresentCheck"


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
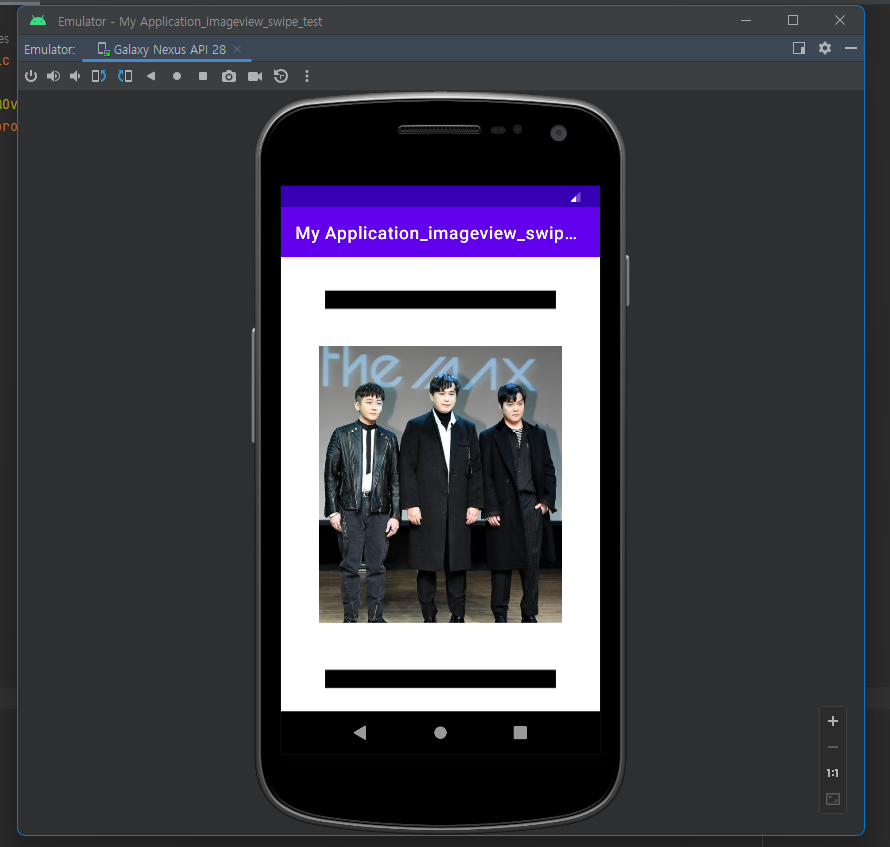
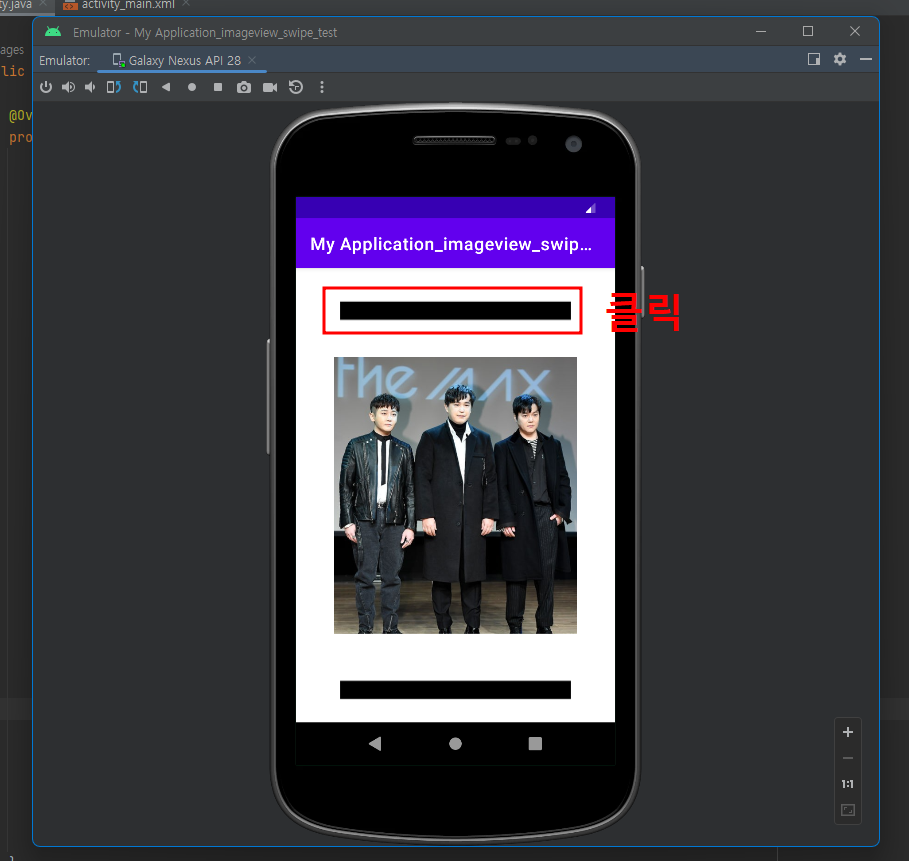
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="match_parent"
android:layout_height="100dp"
app:srcCompat="@drawable/left_button"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
tools:ignore="SpeakableTextPresentCheck" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="345dp"
android:layout_weight="1"
tools:srcCompat="@tools:sample/avatars" />
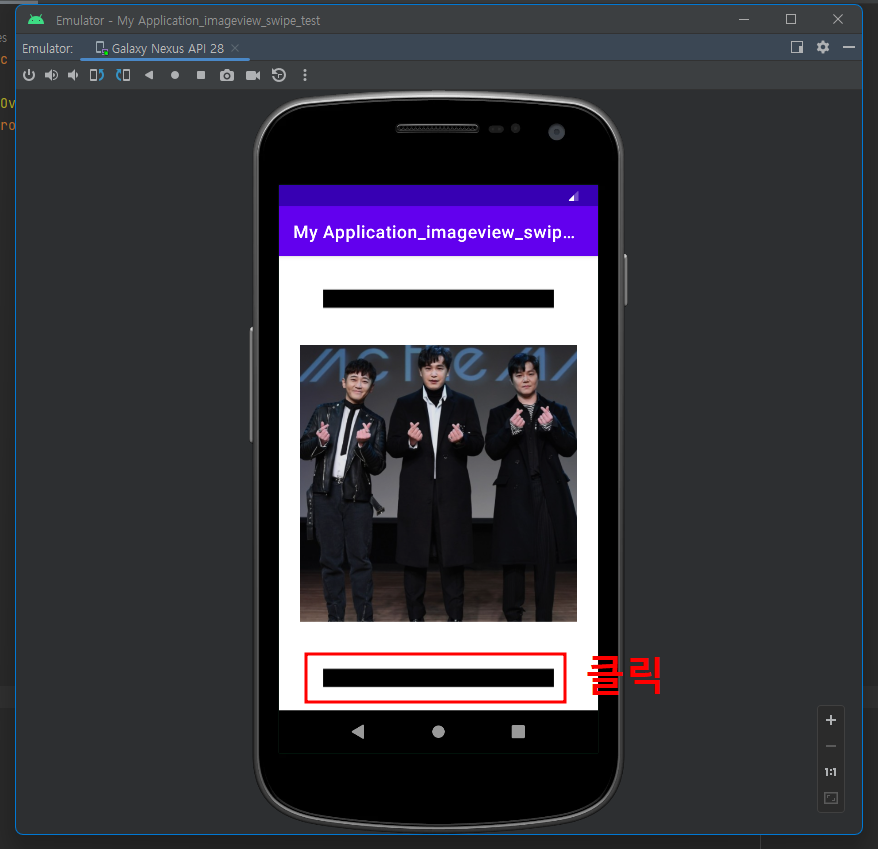
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="match_parent"
android:layout_height="100dp"
app:srcCompat="@drawable/right_button"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>




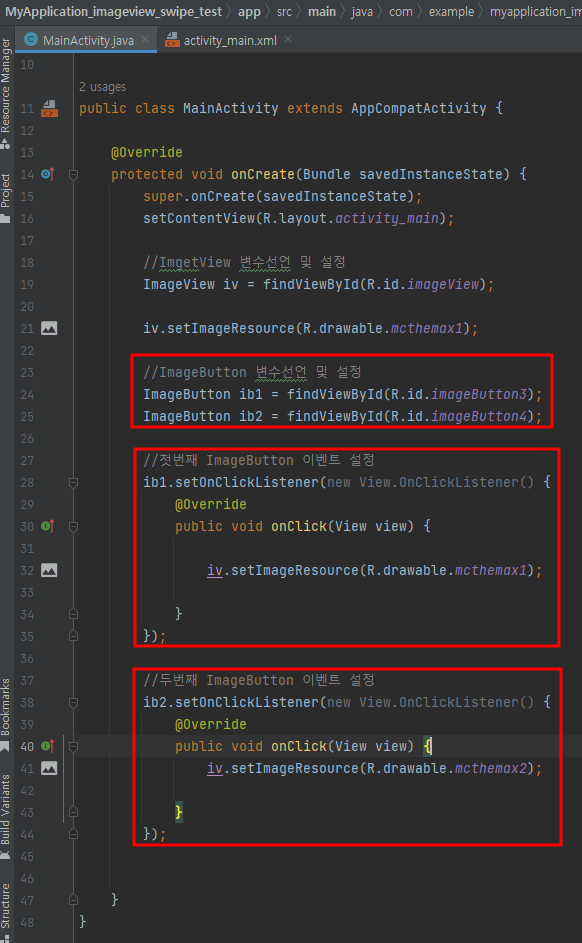
2. Swipe 기능
swipe = touch + move

x' - x > 양수 > threshold 100
'안드로이드' 카테고리의 다른 글
| 00. LinearLayout 컴포넌트 정중앙 정렬 (0) | 2023.03.07 |
|---|---|
| 13. 라디오 버튼 만들기 (0) | 2023.03.06 |
| 12. 체크박스 만들기 (0) | 2023.03.04 |
| 11. 버튼, 텍스트 뷰를 통한 Listener 개념 (0) | 2023.03.04 |
| 10. 버튼 색깔 바꾸기 (0) | 2023.03.04 |



