04. Firebase Project
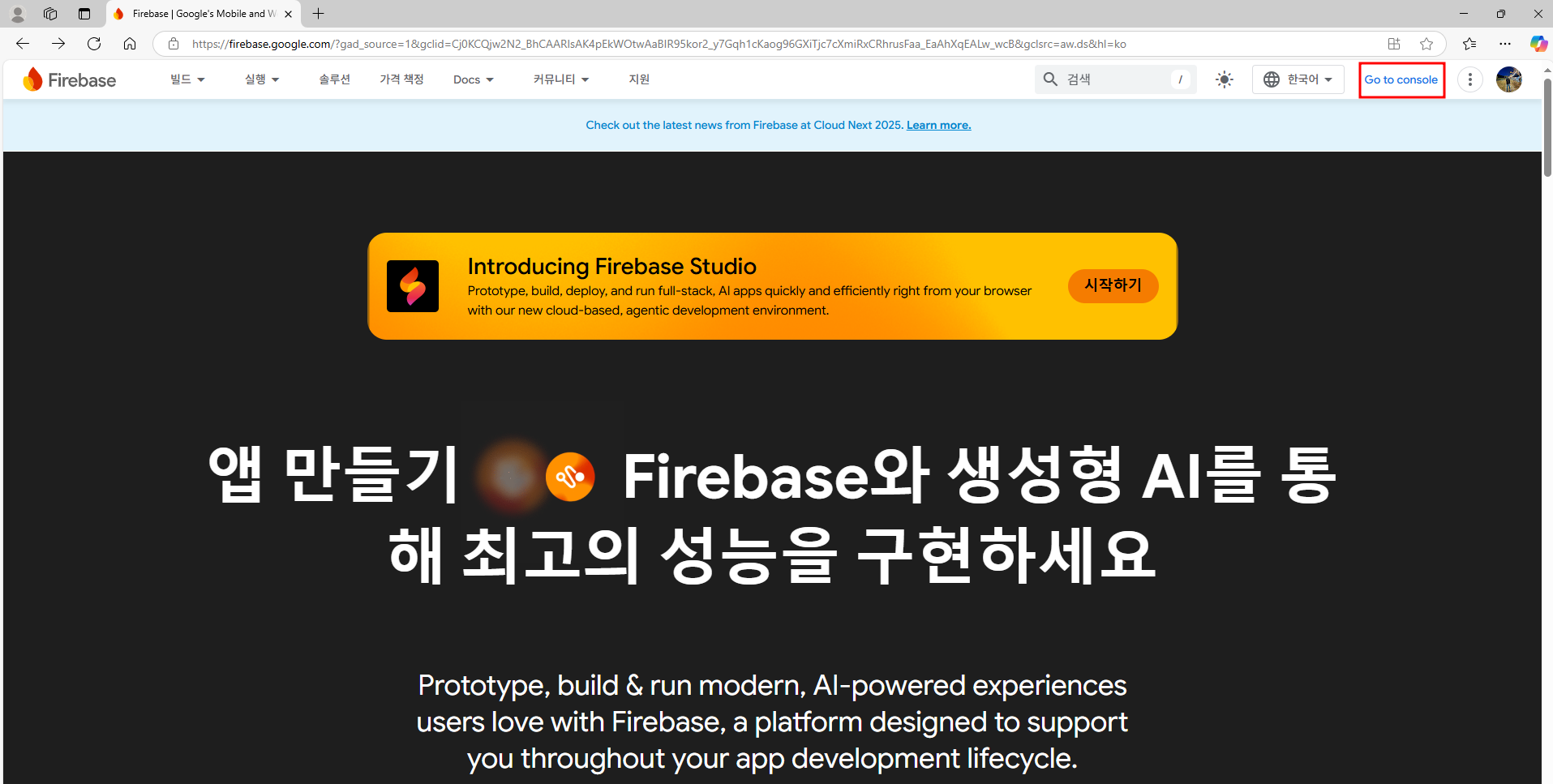
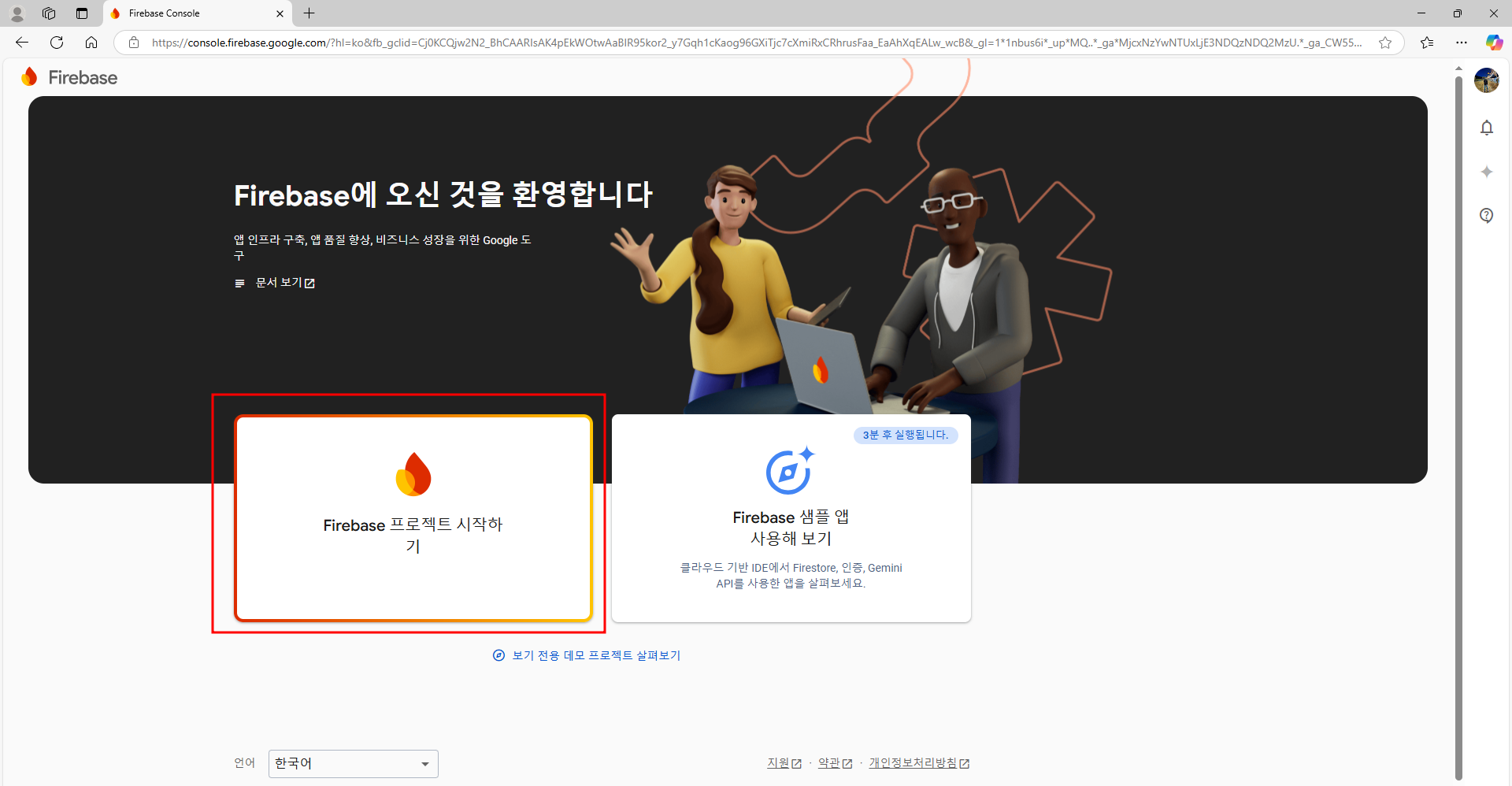
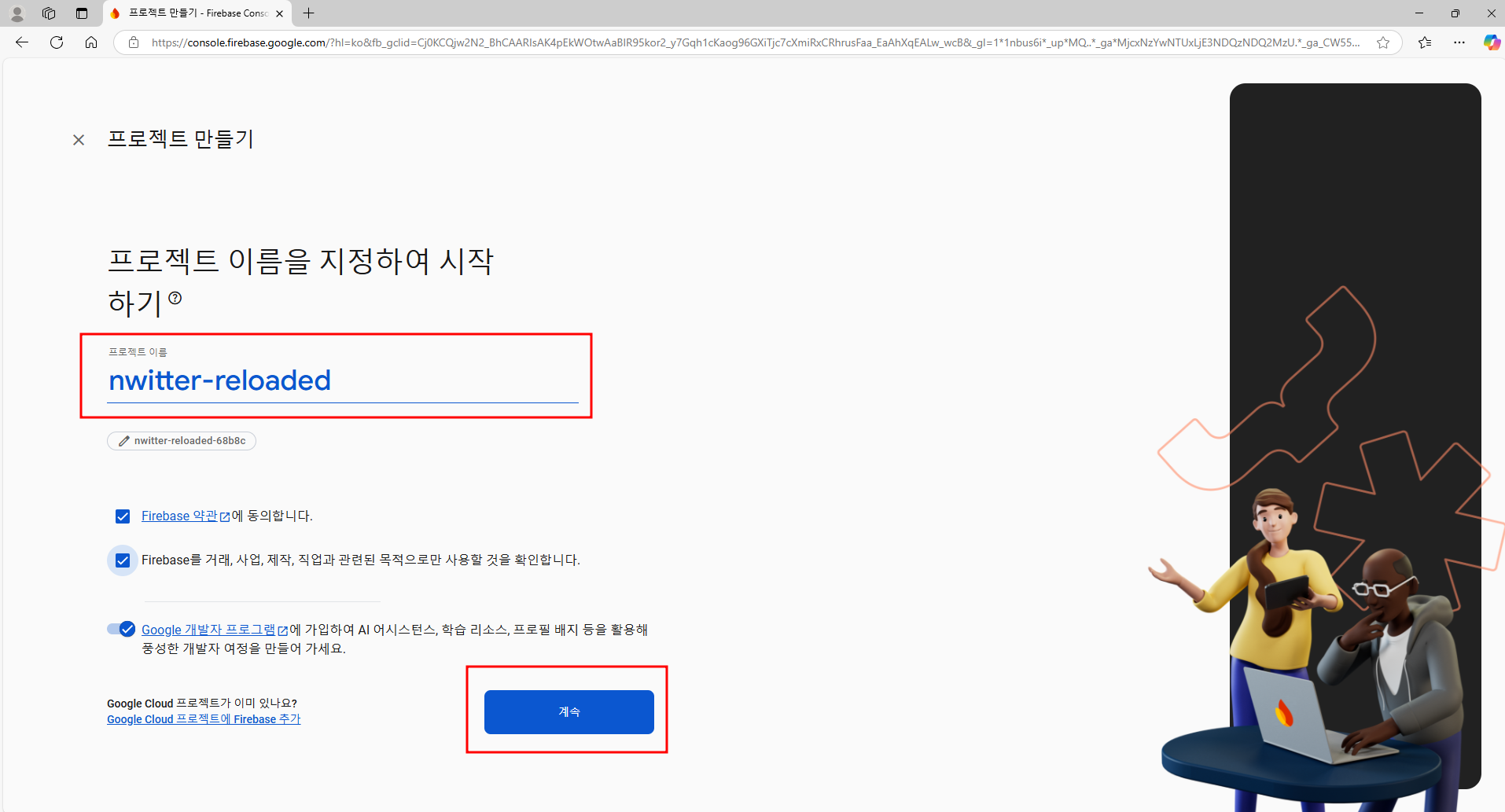
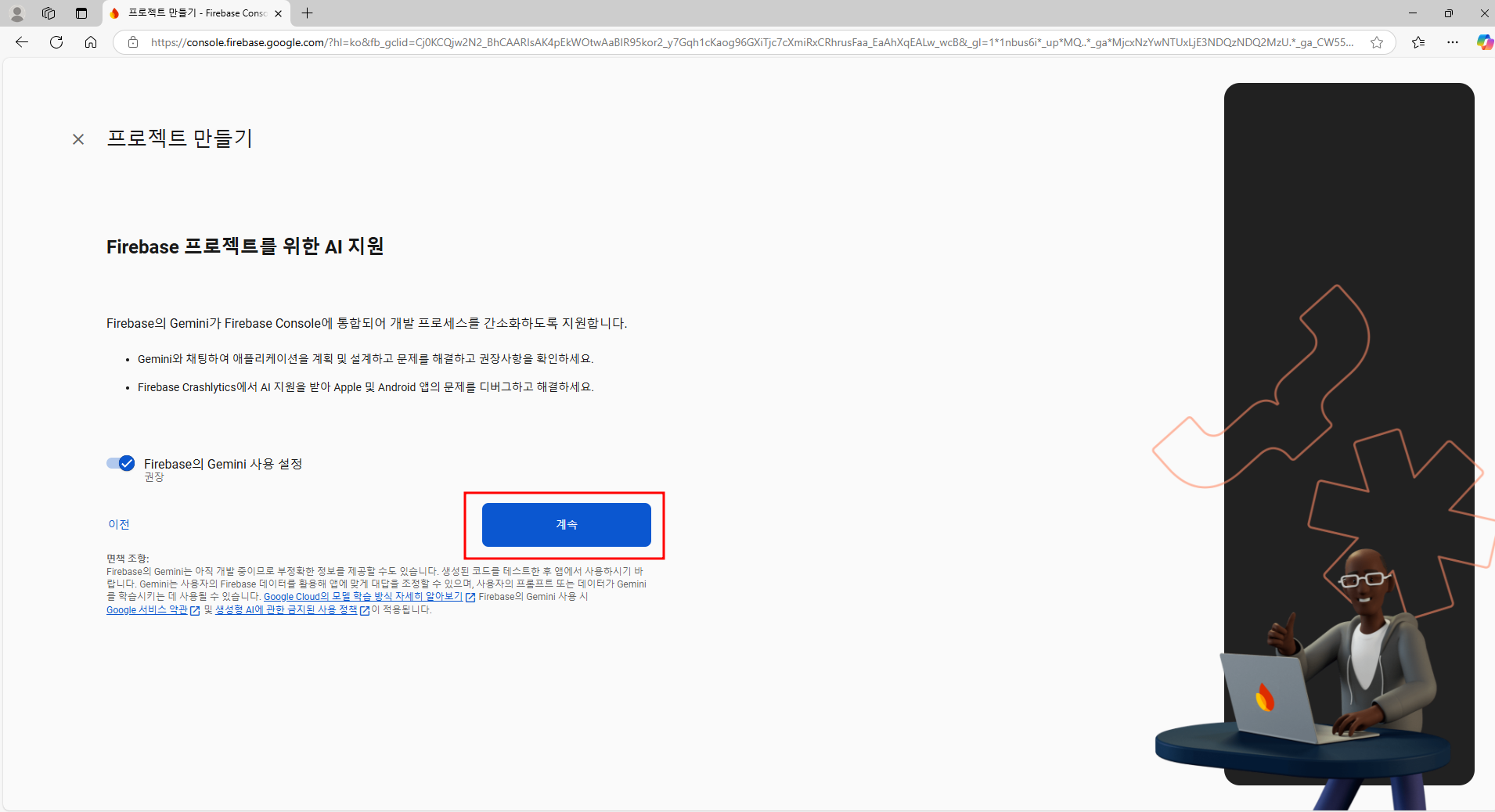
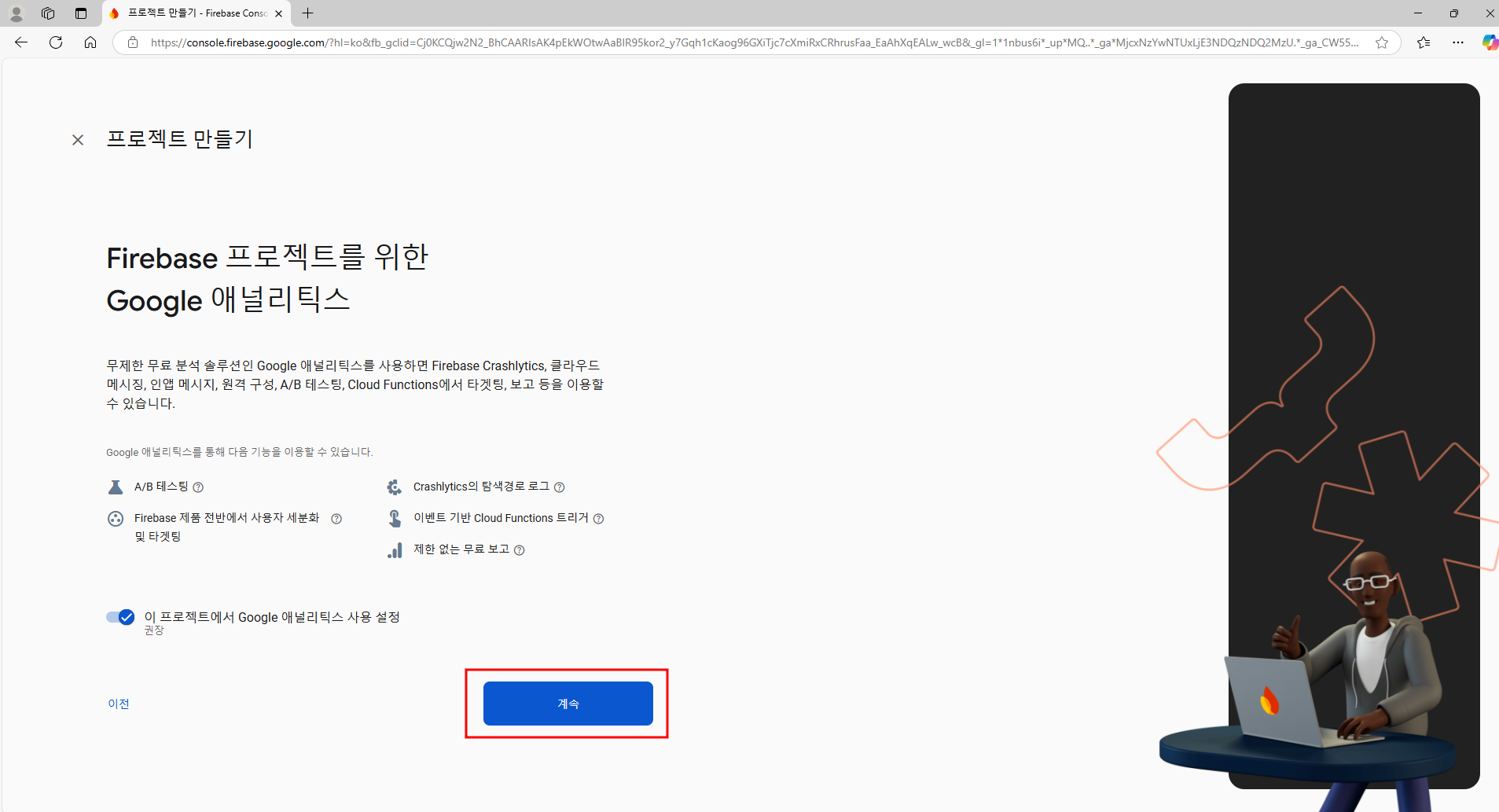
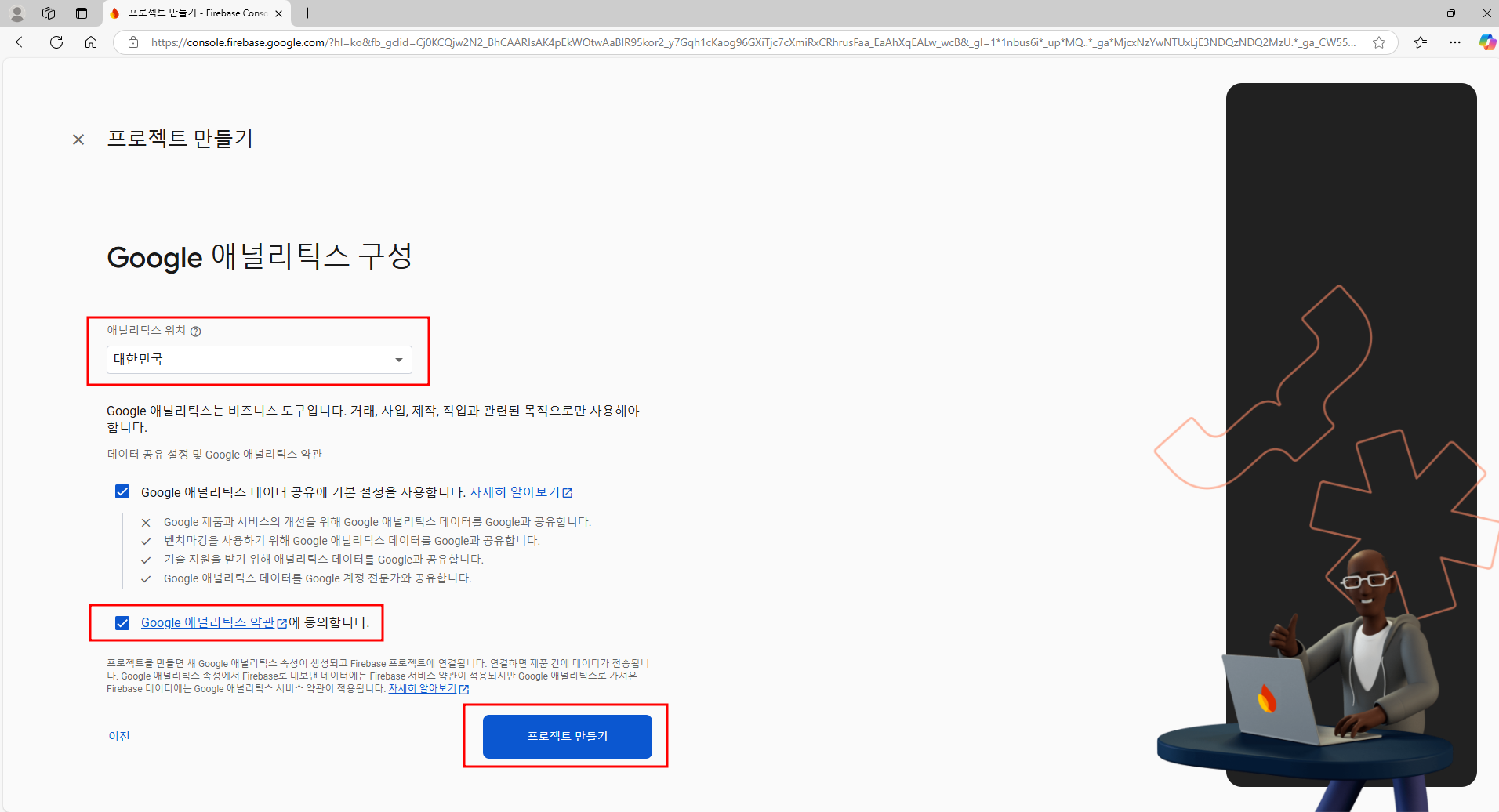
1. Firebase 사이트에 접속하여 로그인 후 프로젝트를 생성한다.
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com






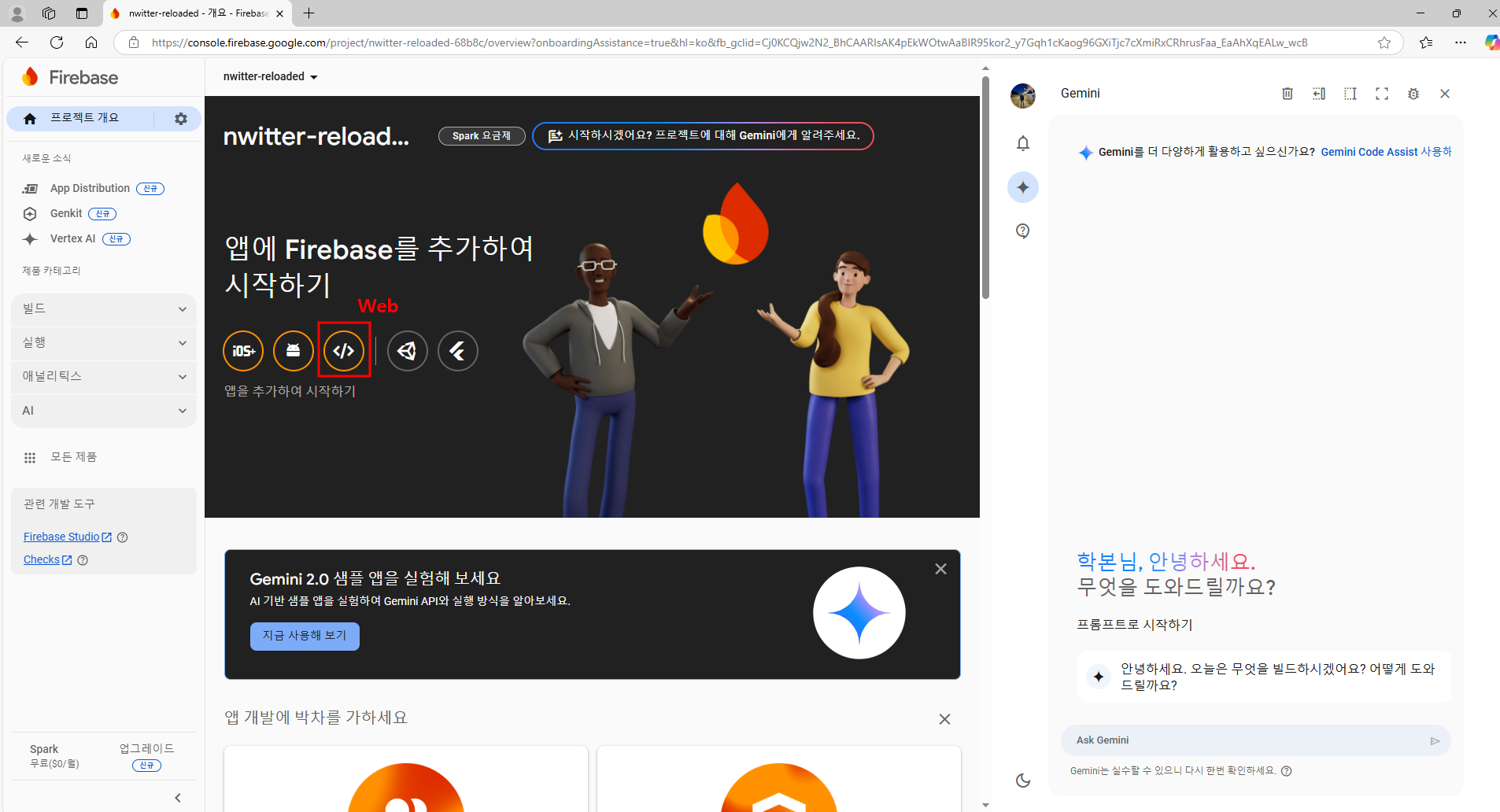
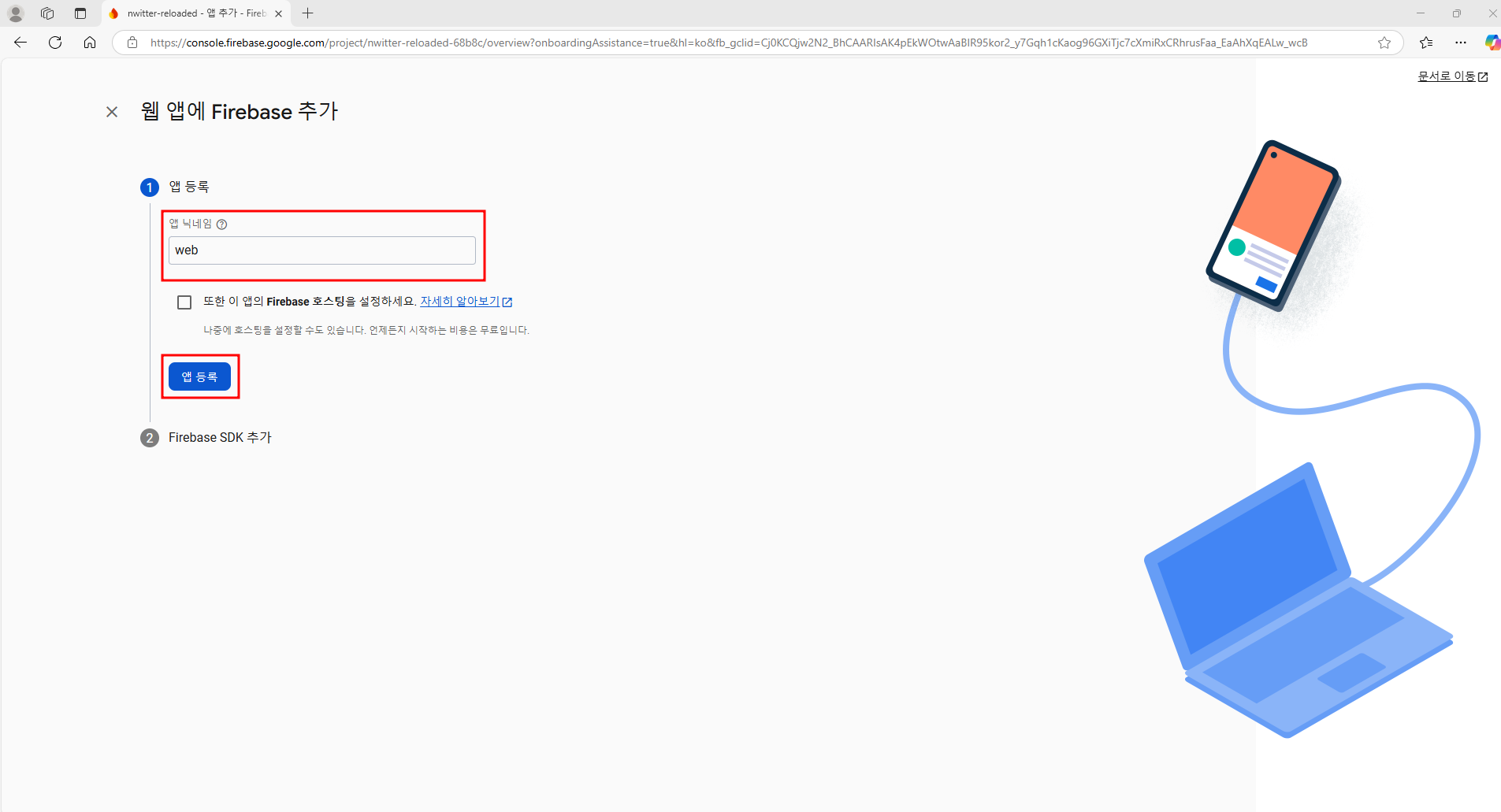
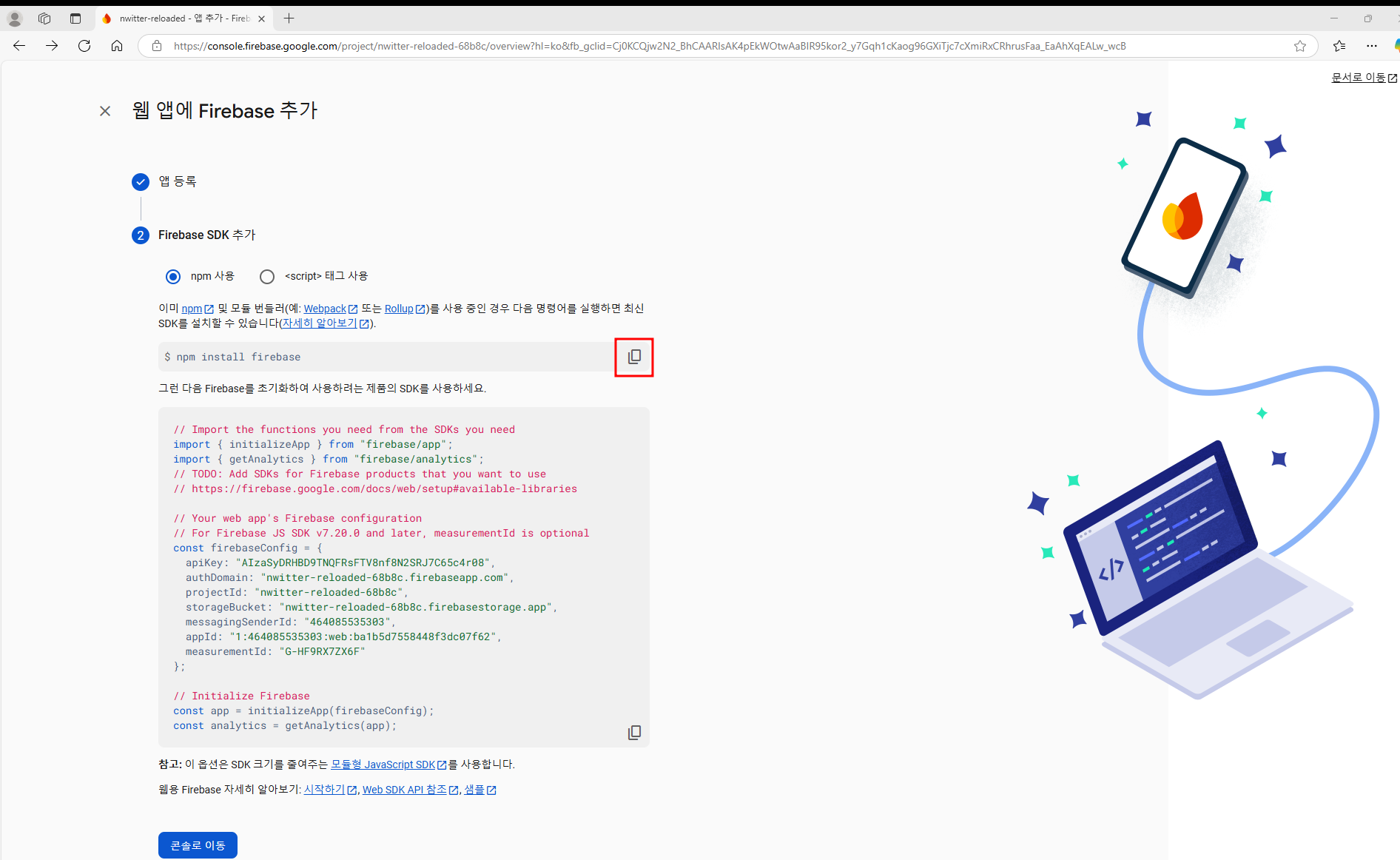
2. React applicatioon에 Firebase를 설치한다.
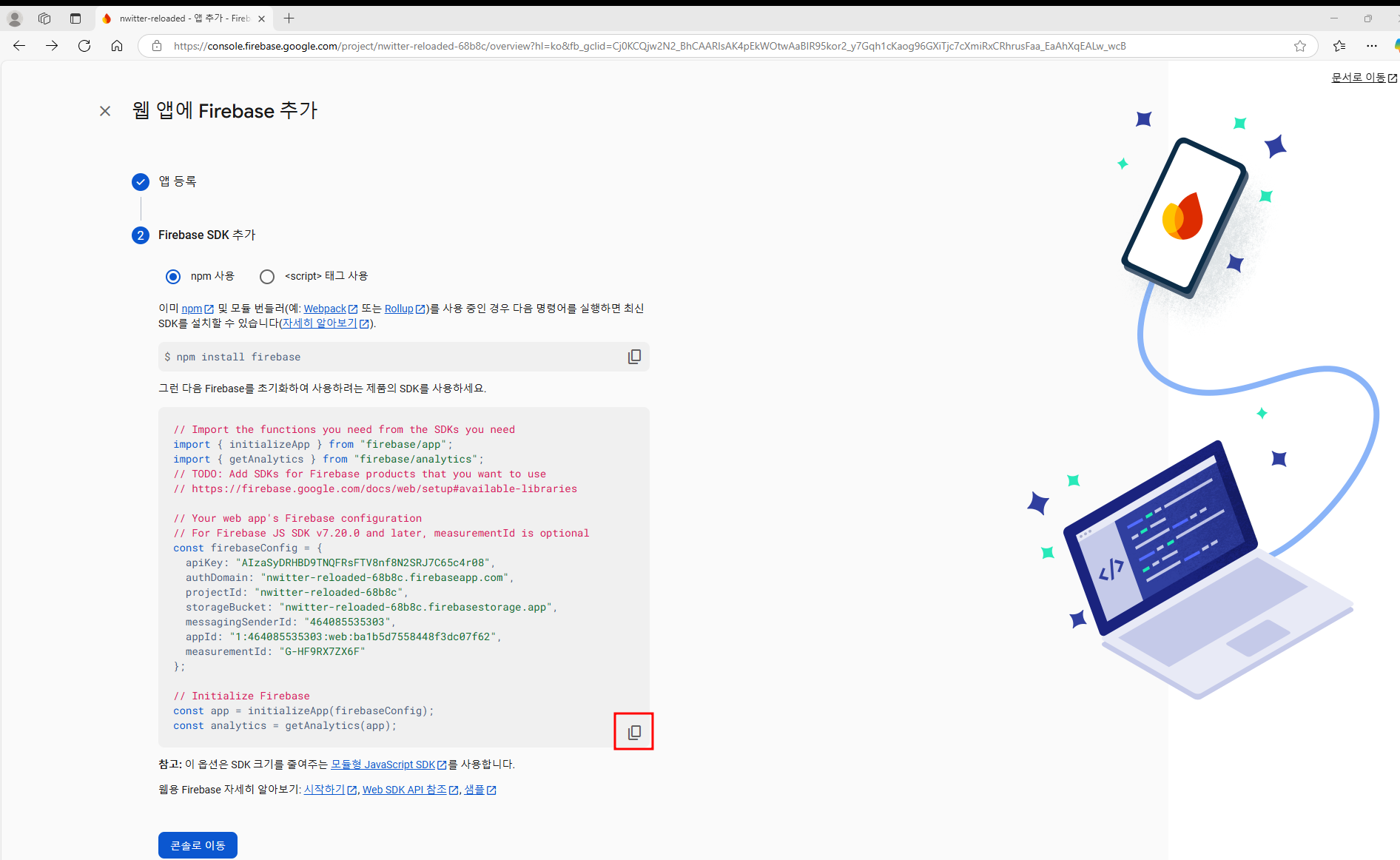
Firebase를 우리의 API Key로 초기화 하기 위해서 코드를 복사, 붙여넣기를 해야한다.



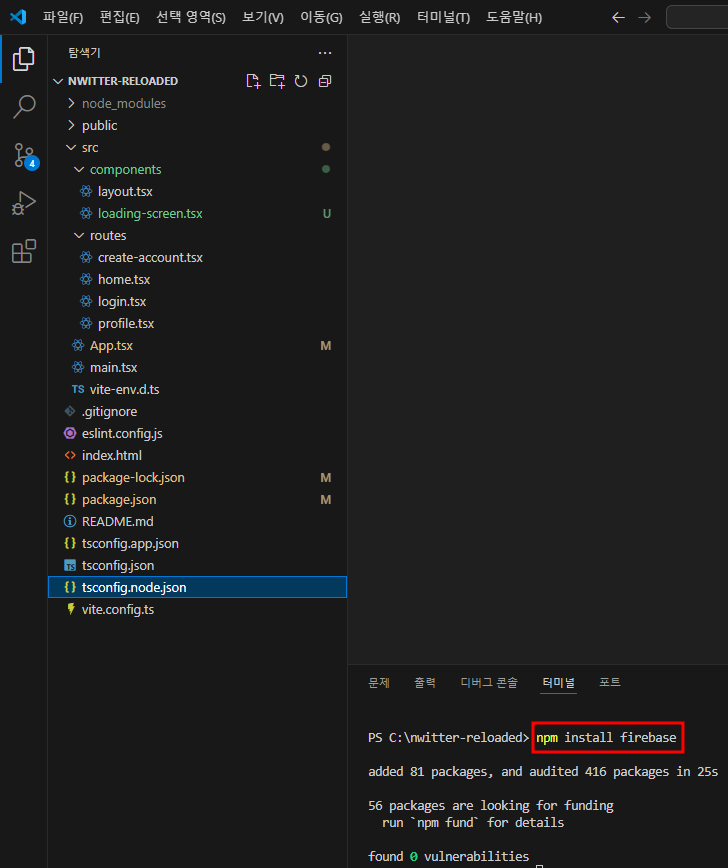
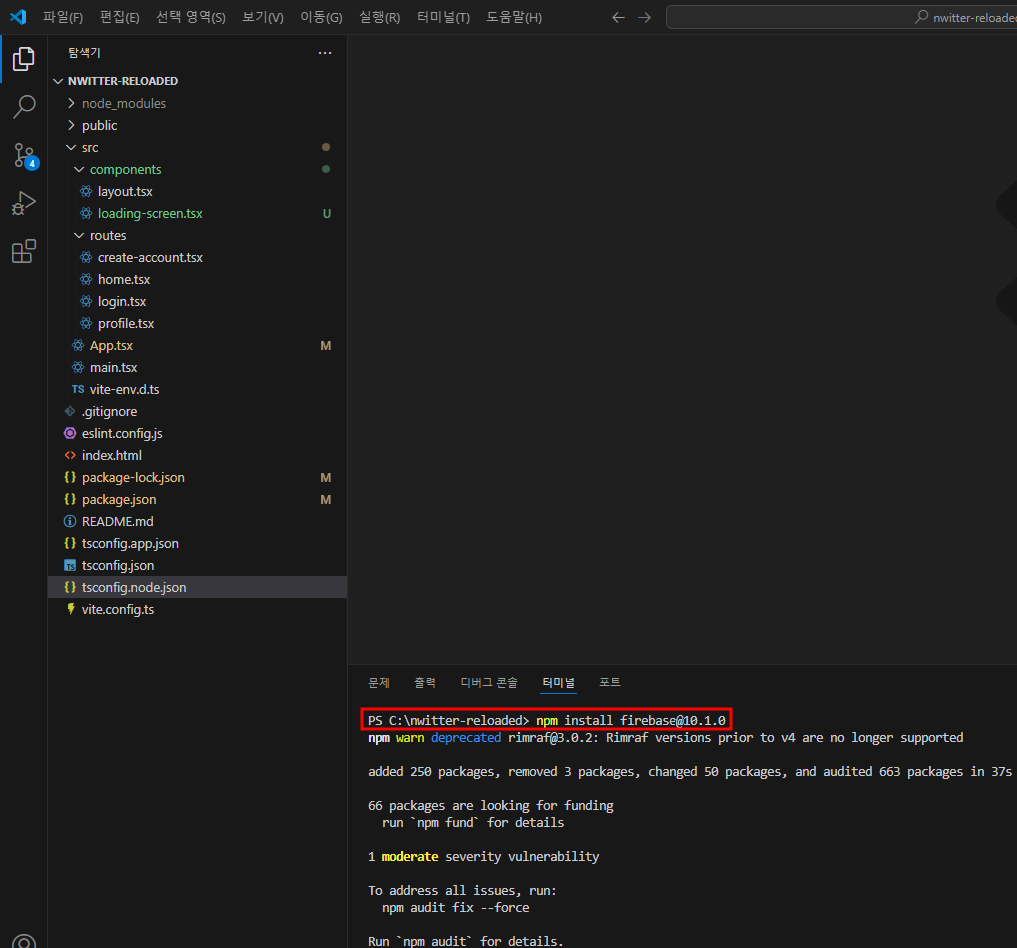
3. Visual Sudio Code 툴 내 터미널에서 firebase를 설치한다.
* npm install firebase@10.1.0
: 10.1.0 버전을 사용하기 위해 npm install firebase 명령어는 실행하지 않고
위의 명령어 실행함!!!
npm install firebase

npm install firebase@10.1.0

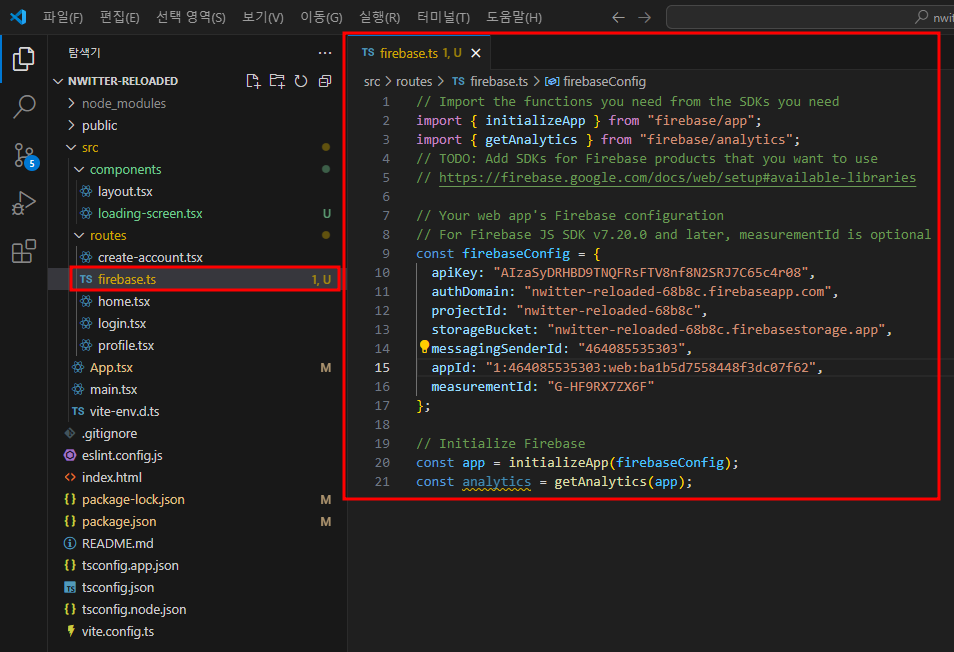
4. Visual Sudio Code 툴 firebase.ts 파일을 생성하고 해당 파일에 붙여넣는다.
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyDRHBD9TNQFRsFTV8nf8N2SRJ7C65c4r08",
authDomain: "nwitter-reloaded-68b8c.firebaseapp.com",
projectId: "nwitter-reloaded-68b8c",
storageBucket: "nwitter-reloaded-68b8c.firebasestorage.app",
messagingSenderId: "464085535303",
appId: "1:464085535303:web:ba1b5d7558448f3dc07f62",
measurementId: "G-HF9RX7ZX6F"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);


firebase.ts
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
const firebaseConfig = {
apiKey: "AIzaSyDRHBD9TNQFRsFTV8nf8N2SRJ7C65c4r08",
authDomain: "nwitter-reloaded-68b8c.firebaseapp.com",
projectId: "nwitter-reloaded-68b8c",
storageBucket: "nwitter-reloaded-68b8c.firebasestorage.app",
messagingSenderId: "464085535303",
appId: "1:464085535303:web:ba1b5d7558448f3dc07f62",
measurementId: "G-HF9RX7ZX6F"
};
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);