
Home.js
import { useEffect, useState } from 'react';
import Movie from "../components/Movie";
import styles from "./Home.module.css";
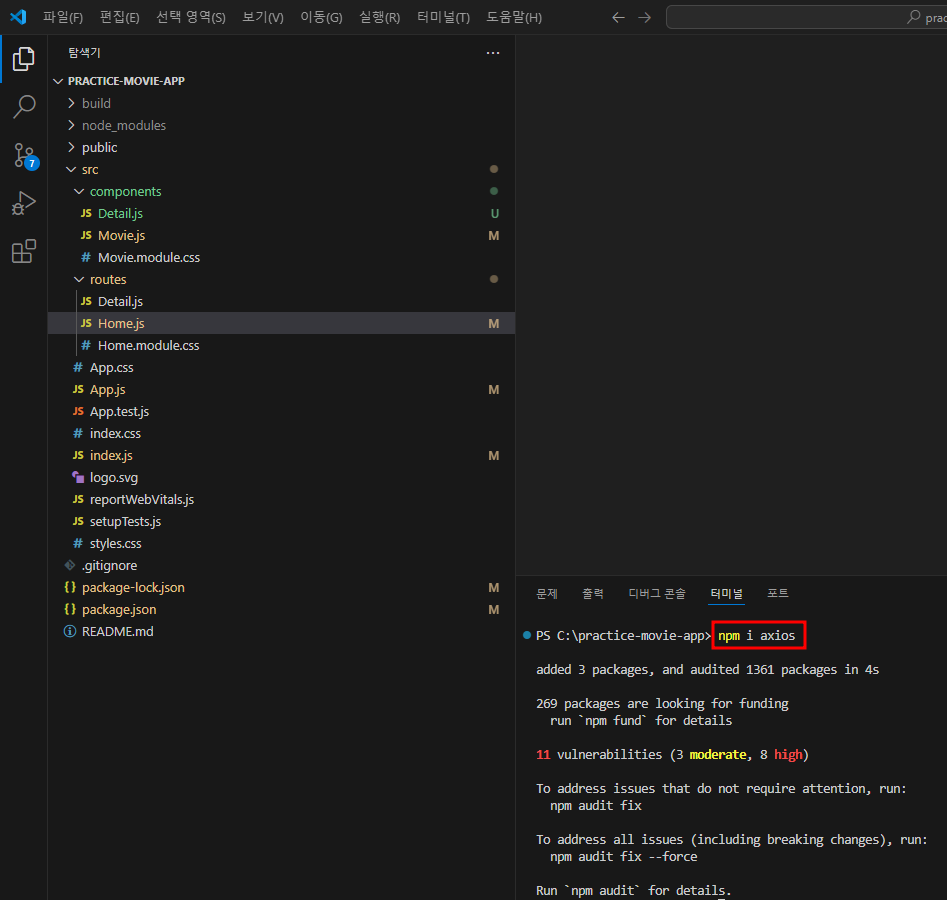
import axios from 'axios';
function Home(){
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async() => {
const json = await axios.get("https://yts-proxy.now.sh/list_movies.json");
setMovies(json.data.data.movies);
setLoading(false);
};
useEffect(()=>{
getMovies();
}, []);
return (
<div className={styles.container}>
{
loading ? (
<div className={styles.loader}>
<span>Loading...</span>
</div>
)
: (
<div className={styles.movies}>
{movies.map((movie) => (
<Movie
key = {movie.id}
id = {movie.id}
year={movie.year}
coverImg = {movie.medium_cover_image}
title = {movie.title}
summary = {movie.summary}
genres = {movie.genres}
/>
))}
</div>
)
}
</div>
);
};
export default Home;
Movie.js
import PropTypes from "prop-types"; //prop-types를 사용하기 위해서는 터미널에서 npm i prop-types를 실행해야 한다!
import {Link} from "react-router-dom";
import styles from "./Movie.module.css";
function Movie({id, coverImg, title, year, summary, genres}){
return(
<div>
<div className={styles.movie}>
<img src={coverImg} alt={title} className={styles.movie__img} />
<h2 className={styles.movie__title}>
<Link to={`/React-practice-movie-app/movie/${id}`}>{title}</Link>
</h2>
<h3 className={styles.movie__year}>{year}</h3>
<p>{summary.length > 235 ? `${summary.slice(0, 235)}...` : summary}</p>
<ul className={styles.movie__genres}>
{genres.map((g) =>
(<li key={g}>{g}</li>)
)}
</ul>
</div>
</div>
);
};
Movie.prototype = {
id : PropTypes.number.isRequired,
coverImg : PropTypes.string.isRequired,
title : PropTypes.string.isRequired,
summary : PropTypes.string.isRequired,
genres : PropTypes.arrayOf(PropTypes.string).isRequired
}
export default Movie;
practice-movie-app.z01
19.53MB
practice-movie-app.z02
19.53MB
practice-movie-app.z03
19.53MB
practice-movie-app.z04
19.53MB
practice-movie-app.zip
6.34MB
'영화 > ReactJS' 카테고리의 다른 글
| 14. Practice Movie App - Styles (0) | 2025.04.09 |
|---|---|
| 13. Practice Movie App - Publishing (0) | 2025.04.09 |
| 12. Practice Moive App - Parameters (0) | 2025.04.09 |
| 11. Practice Moive App - React Router (0) | 2025.04.08 |
| 10. Practice Movie App - part Two (0) | 2025.04.08 |

