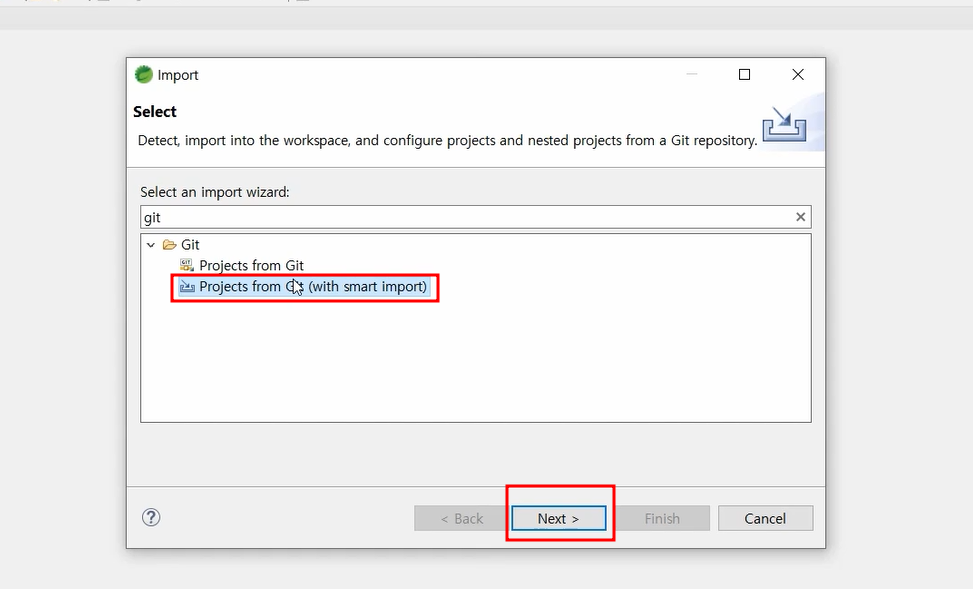
- HTML, CSS가 적용되어 있는 프로젝트 다운로드
- STS4 툴에 적용
예를들어, 회사에 팀이 있는데 나는 백엔드개발자이고 프론드엔드개발자가 따로 있는 경우에는
프론트엔드 개발자가 CSS와 HTML로 화면을 그려주고 백엔드 개발자인 나에게 제공을 해주고
백엔드 개발자인 나는 프론트엔드 개발자에게 제공받은 화면에 데이터를 입혀주면 되는 것이다.








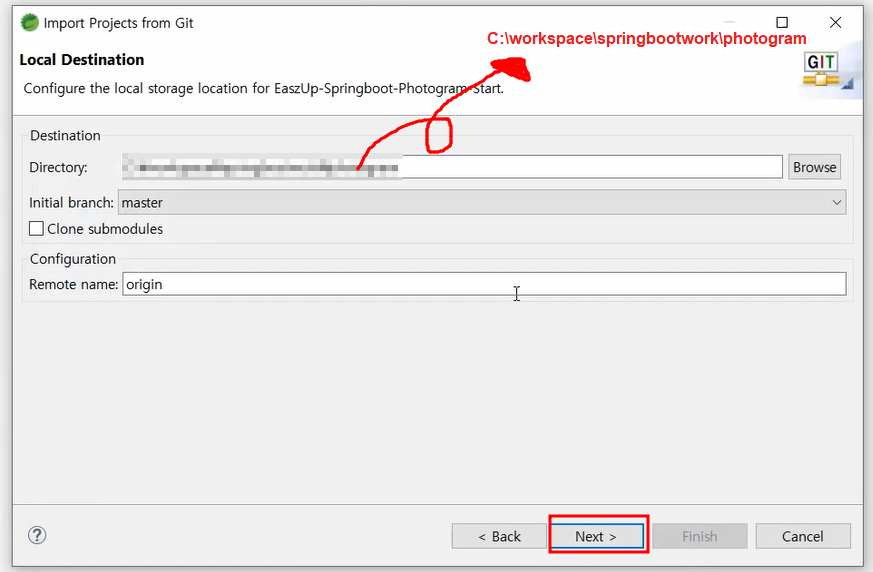
C:\workspace\springbootwork\photogram
































src/main/resources
-> css
-> images
-> js

src/main/webapp/views
-> auth
-> image
-> layout
-> user
이제!!! 프로젝트를 하기전에 해야할 것들이 있다!!!
1. Sptringboot 동작원리2. JPA 동작원리3. JPA 연관관계 원리4. 인스타그램 클론 프로젝트(포토그램) 시작
'인스타그램(Springboot,JPA,Security,Oauth)' 카테고리의 다른 글
| (10) 스프링부트 Controller - 기본 동작방식 이해하기 (0) | 2023.02.25 |
|---|---|
| (9) 환경설정 - yml 파일 이해하기 (0) | 2023.02.24 |
| (7) 환경설정 - PostMan과 JSON Viewer 설치 (0) | 2023.02.24 |
| (6) 환경설정 - MariaDB 설치 및 설정 (0) | 2023.02.24 |
| (5) STS툴 문제발견 (0) | 2023.02.24 |



