route groups
routes들을 그룹화해서 logical groups으로 만들 수 있는 기능이며 복잡한 일을 할 수 있다.
예를들어, 루트 레이아웃을 사용하지 않고 여러 레이아웃을 사용하게 할 수 있다.
또한 레이아웃 중에서 선택하거나 선택 해제하여 사용할 수 있다.
예를들어, 중첩 레이아웃을 원하지 않는 경우에 route groups를 사용할 수 있다.

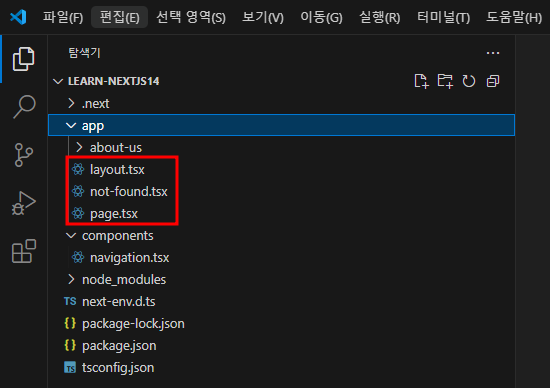
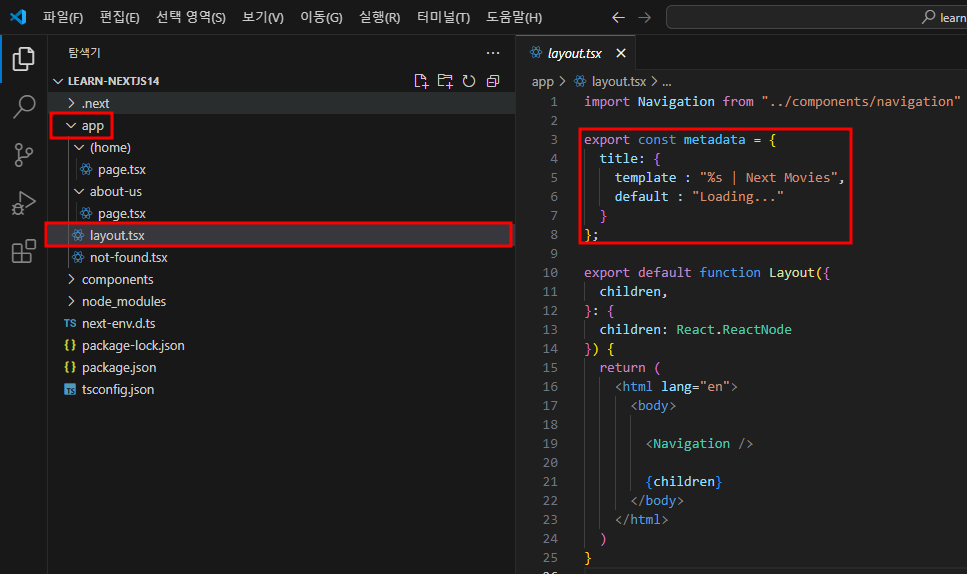
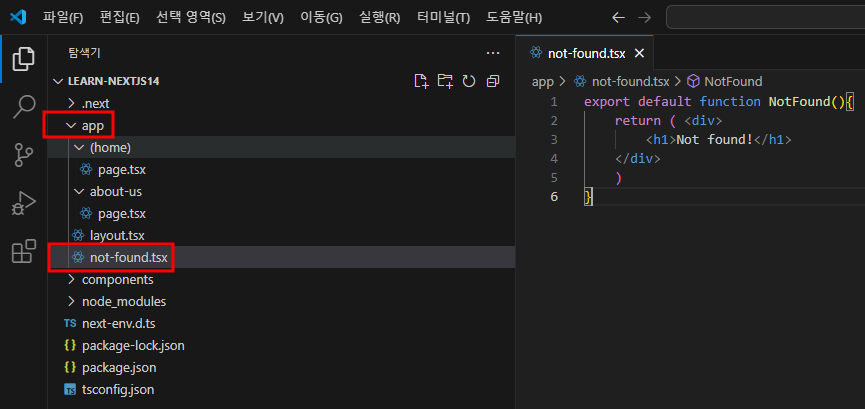
root app 폴더에 layout.tsx, non-found.tsx, page.tsx 파일이 있다.
layout.tsx 파일과 non-found.tsx 파일은 기본적으로 모든 페이지에 있어야 한다.
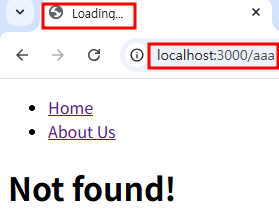
non-found.tsx 파일은 없는 URL로 가면 보여줄 것이고 layout.tsx 파일은 app 폴더 내부의 있는 모든 폴더와 페이지에서 사용된다.
루트("/") 경로에서 사용될 페이지는 page.tsx 파일이다.

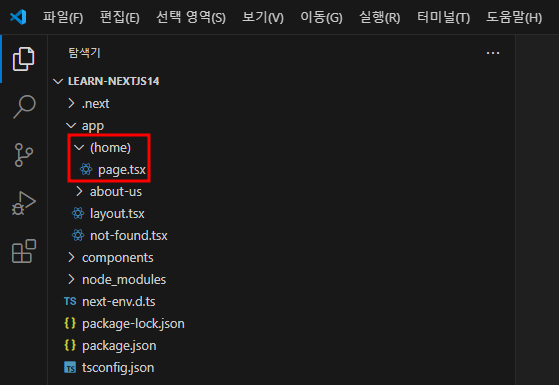
root app 경로에 있는 page.tsx 파일을 (home)이라는 폴더를 생성한 후 이동해도 오류가 나지 않고 기존 그대로 동작한다.
route groups은 이런 식으로 폴더 이름을 괄호로 묶어줘야한다.
폴더 이름을 괄호로 묶어주면 URL이 바뀌지 않는다.
왜냐하면 프레임워크에서 보이지 않기 때문이다.
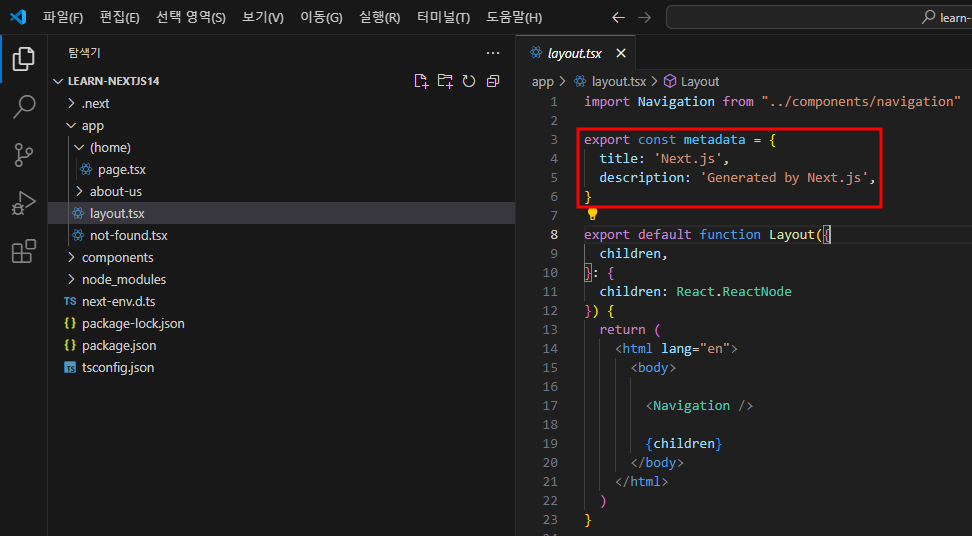
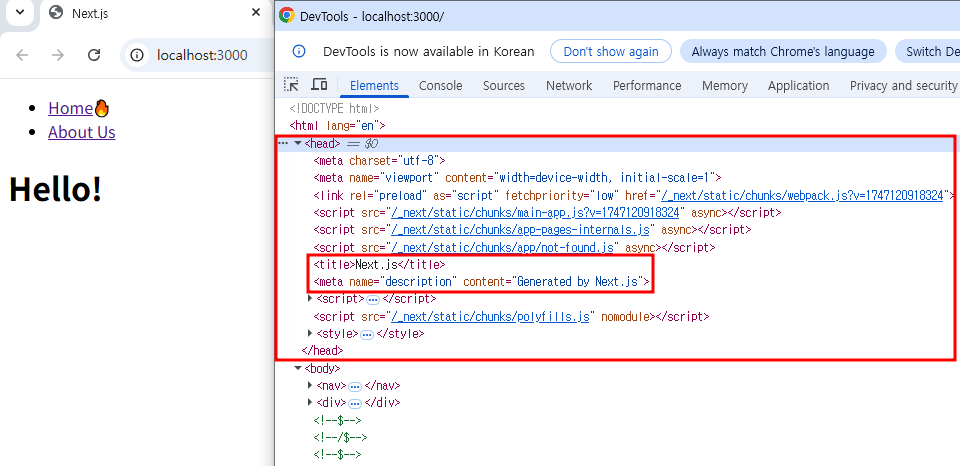
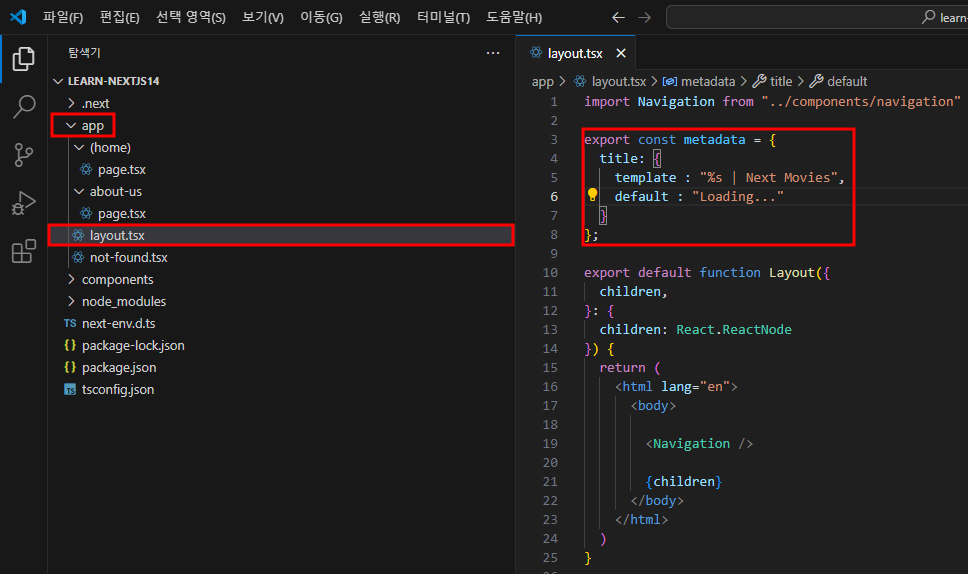
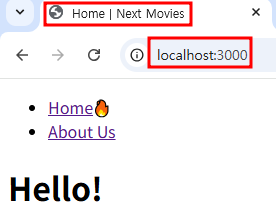
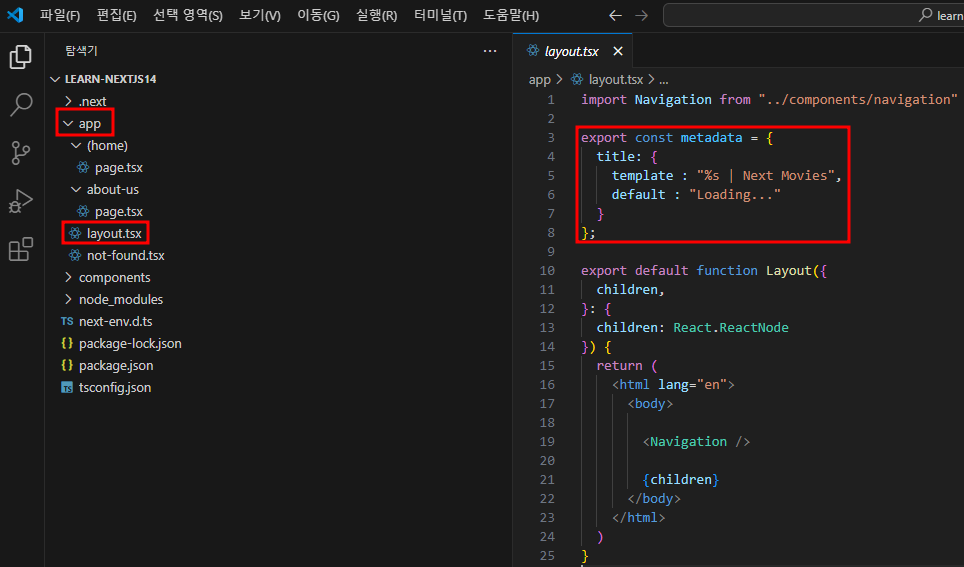
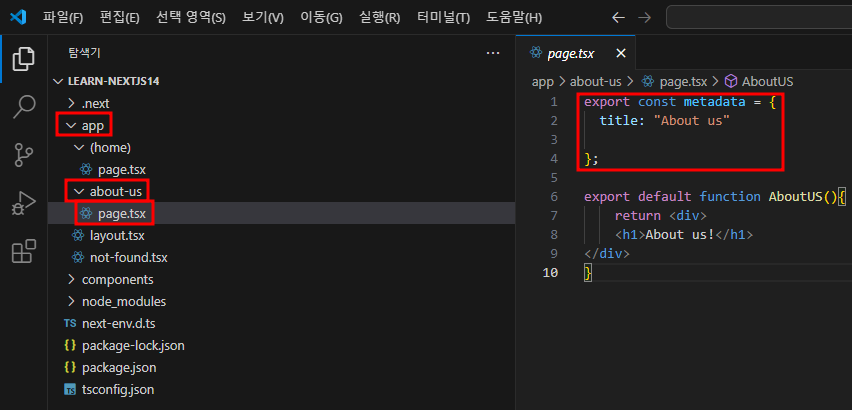
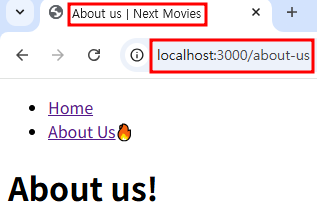
matadata obejct
꼭 내보내야 하는 object이고 이를 메타데이터라고 부른다.












'영화 > React, NextJS, Typescript, Vercel' 카테고리의 다른 글
| 12. Data Fetching(데이터 가져오기) - Client Side(클라이언트 측면) (0) | 2025.05.14 |
|---|---|
| 11. 다이나믹 루트 (0) | 2025.05.14 |
| 09. 레이아웃 (0) | 2025.05.13 |
| 08. use client 개념 (0) | 2025.05.13 |
| 07. 하이드레이션(Hydration) 개념 (0) | 2025.05.13 |



